Existuje několik nápadů, které jsou za změnu barev CSS font a CSS barvu textu . Většina uživatelů nelíbí pracovat na určitém typu písma. Změna je proto nezbytné, aby tyto uživatele, který by měl být provedeno s lehkostí. Aplikování změn CSS s ohledem na fonty a styly, nikdy znamená, že uživatel musí naučit jazyk sám. V současné době jsou prohlížeče jsou integrovány s možností, které mohou být použity ke změně typu písma, stejně jako barvy. Tato myšlenka má vést uživatelům prohlížet stránky jak by bylo potřeba. To je také jeden z nápadů, které by tvoří druhou část tutoriálu. Od Barva písma CSS ke stylu myšlenky budou vysvětleny v plné výši.
Část 1 Proč je nutná změna?
V některých případech může uživatel chce změnit písmo, jak je to jen zábava. Naopak někteří uživatelé mají problémy s prohlížeč písma stejně. Je nutná změna, jak uživatel chce získat optimální zkušenosti v této oblasti. Celková myšlenka je snadné sledovat, a proto mohou být použity, aby to nejlepší z celkového rozhraní, který je prezentován po změnách. Typu prohlížeče, který je používán také hodně věcech. Internet Explorer je známo, že poskytují výkon, který není až ke značce. Na druhé straně všechny ostatní prohlížeče maximalizovat zkušenosti uživatele. Rychlý vývoj v technologii procházení nyní zaměří na koncové uživatele. V případě, že celková zkušenost je velký počet stažení se automaticky zvyšuje. Změna na druhou stranu je také nutné, aby uživatel může získat zkušenosti, které je v souladu s fyzickou námahu. Je advent skutečnost, že někteří uživatelé jsou alergičtí na světlé barvy. Na jiných rukou někteří uživatelé nechtějí vidět tmavé barvy. V důsledku toho je tato změna musí být provedeno tak, že uživatel dostane nejlepší výhled.
Part 2 Používání písem pro poskytnutí výhod
Opět se jedná o nápad, který umožňuje uživatelům překonat problémy, které se objevily při výchozí písma. Hlavní myšlenkou je, že právo font je vybrán pro správném místě. Patky, Sans Serif, Cursive a Fancy jsou fonty, které jsou vysoce používán. Písmo z hlediska vývojáře webu by měly být umístěny takovým způsobem, že maximalizuje dopad. Zatímco web je vyvíjen by developer soustředit na zvýrazněný text. To také znamená, že jsou označeny nadpisy, názvy stránek a důležité body. Uplatnění těchto nastavení zajistí, že uživatel nepotřebuje měnit písmo, stejně jako styl. To je také jeden ze způsobů, jak získat pozornost uživatelů vůči požadovaných bodů. Rovnoměrnost typografie je něco, co by měly být použity, a proto je nutné provést. Přilákat uživatele není snadný úkol, a jedinou zbraní v arzenálu developera je font a barvu.
Část 3 Jak změnit styl písma v hlavních prohlížečích
Mezi hlavní prohlížeče, které jsou používány ve světě internetu jsou, Internet Explorer, Mozilla Firefox a Google Chrome. Tyto metody, které mohou být použity ke změně stylu písma jsou vysvětleny pod. Ve druhém díle měnící se barvy ve všech těchto prohlížečích budou diskutovány podrobněji:
Změna v prohlížeči Google Chrome
Proces, který má být použit v Google Chrome je následující. S tím souvisí jen změnou fontu a ne barva:
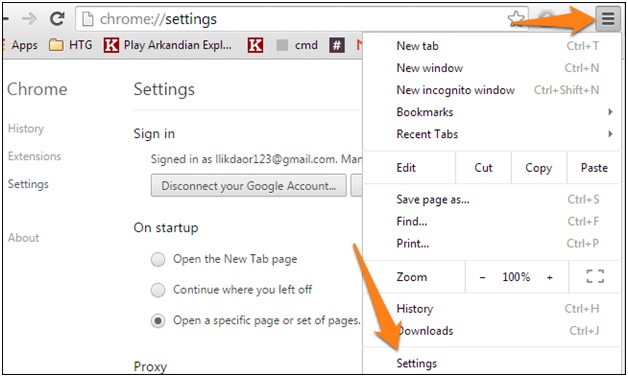
1.Slitiny tři paralelní linky na pravém horním rohu musí být stisknuto. Poté, co udělal, že uživatelé by měli jít na nastavení postupovat:

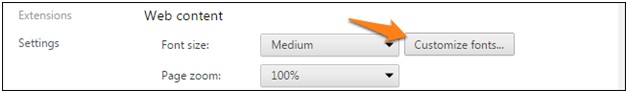
2.Under části webového obsahu sekce Personalizovat písma je třeba na spouštění:

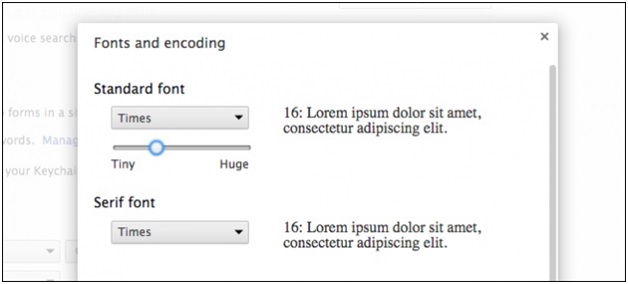
3.Částky fonty, stejně jako související velikost lze měnit s lehkostí:

Mozilla Firefox
Proces změny písma je vysvětlen následujícím způsobem:
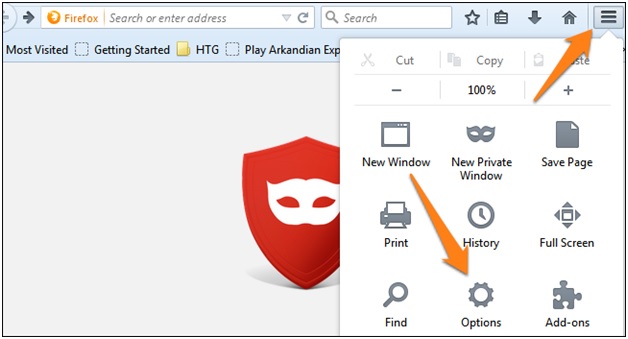
1.Again tří paralelních linek na pravém horním rohu je třeba kliknout a zahájit proces:

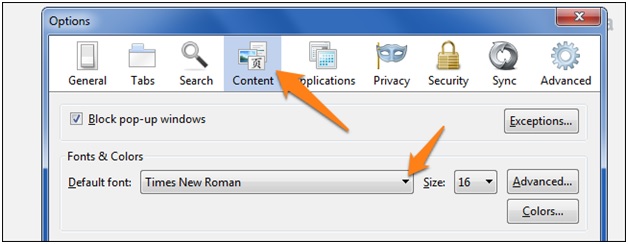
2.On další stránku obsahu odshora má být zvolen. Uživatel pak může vidět písma:

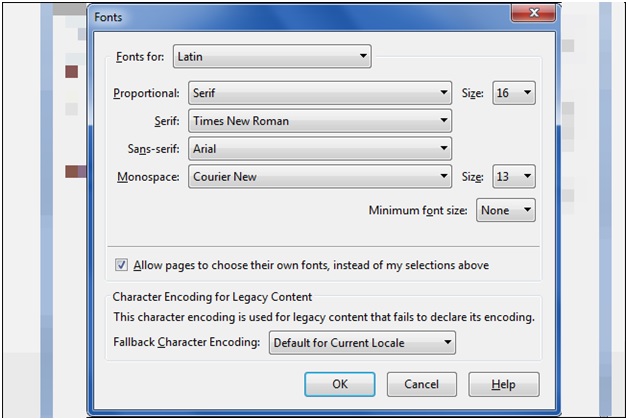
Uživatel 3.V pak může získat další okno, ve kterém lze měnit písma. To také dokončí proces v plné výši:

Internet Explorer
Proces a související kroky jsou vysvětleny podle:
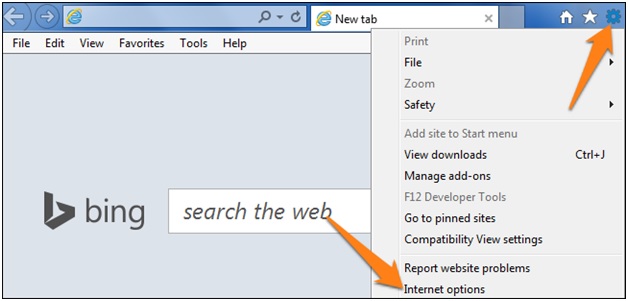
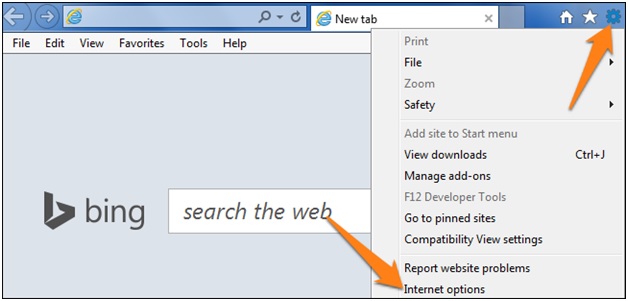
1.Obecné ozubeného kola, je třeba stisknout pokračovat v procesu. Možnosti internetu jsou pak být vybrán:

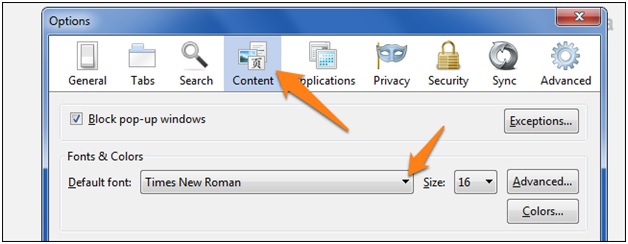
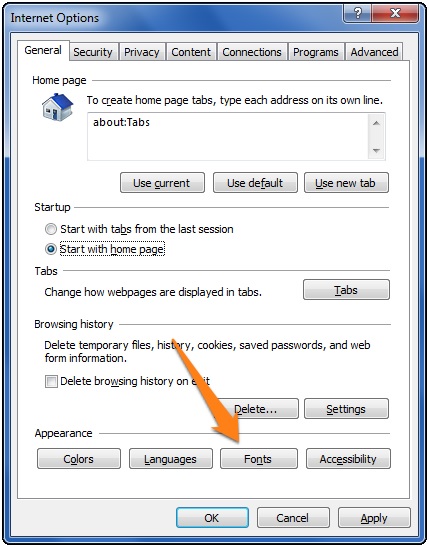
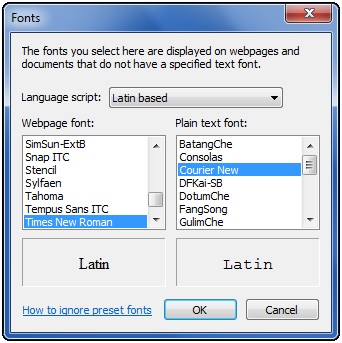
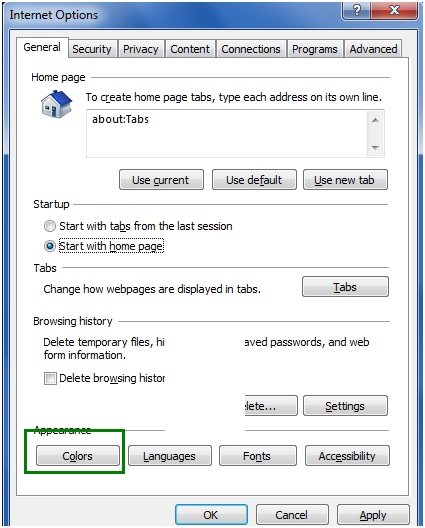
2.Under úseku vzhledu písma mají být vybrány:

3.In dalším okně může uživatel měnit fonty jako na chuti. To dokončí proces v plné výši:

Část 4 Jak změnit barvu v hlavních prohlížečích
Google Chrome
Uživatel musí následovat kroky, které jsou takto, aby svou práci.
1.From URL https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha?hl=en bot styl je k dispozici ke stažení:

2. Toto prodloužení je známo, že zachytit jen to, že CSS kód, který je v souvislosti s barvou. Jakmile to bylo provedeno uživatel může změnit barvu libovolné webové stránky. Je také třeba poznamenat, že toto vše je provedeno ve výchozím nastavení a aplikace je plně automatizovaná. To také dokončí proces v plné výši:

Mozilla Firefox
Tyto kroky jsou uvedeny takto:
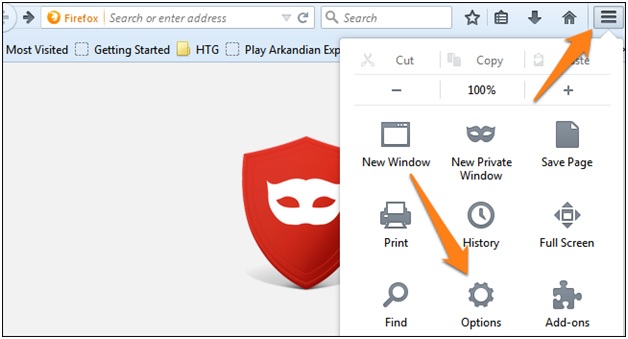
1.Slitiny volby mají být přístupné podle obrázku:

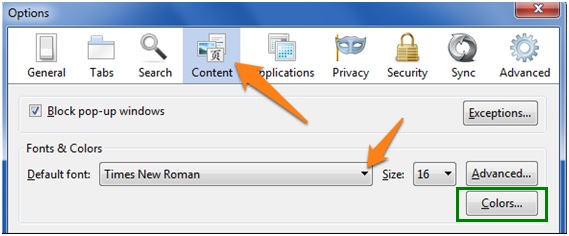
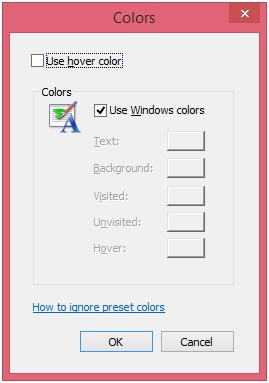
Obsah 2. se pak musí být přístupné, jak je vidět následující:

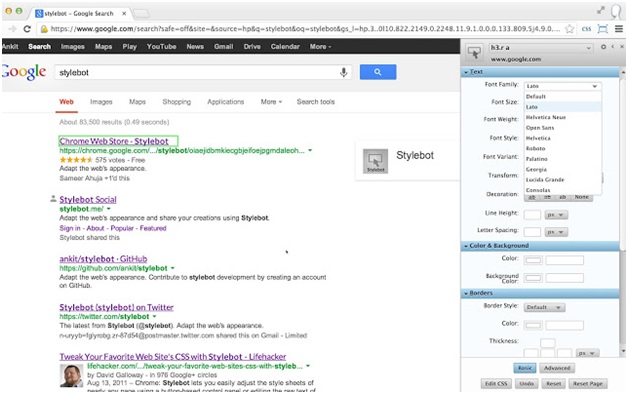
Karta barva 3.V je pak třeba stisknout pro přístup k prostoru. To dokončí proces v plné výši:

Internet Explorer
Proces a související kroky jsou následující:
1.Obecné ikonu ozubeného kola v pravém horním rohu je nutno stisknout. Možnosti internetu jsou pak přístupné:

2.On další stránku karta barva je pak nutno stisknout pokračovat:

3.Částky barev pak může být změněna na na potřeby uživatele:

Prvních prohlížeče nejsou jen zmínil, ale podrobná procesy jsou také vysvětleny. Jakmile tato výuka byla přečtena uživatel může změnit písmo a barvu podle potřeby. Celková myšlenka byla také provedena příliš snadné pro každý uživatel sledovat.
Problémy Computer
- Computer Crash Problémy +
- Chyba obrazovka Win10 +
- Vyřešit Vystavení počítače +
-
- Computer zvyklý Sleep
- Nenastartuje při použití jiný operační systém?
- Umožnit obnovení Option
- Vyřešit ‚Přístup byl odepřen Chyba‘
- Nízká chyba paměti
- Chybějící DLL soubory
- PC nebude ukončen
- Chyba 15 Soubor nebyl nalezen
- Firewall nefunguje
- Nemůže vstoupit do BIOSu
- Computer přehřátí
- Unmountable Boot Chyba Objem
- AMD Quick Stream Error
- ‚Hluk ventilátoru příliš Loud‘ problém
- Shift Key nefunguje
- Žádný zvuk na počítači
- ‚Hlavní panel zmizelo‘ Chyba
- Počítač běží pomalu
- Počítač se automaticky restartuje
- Počítač se nezapne
- Vysoké využití v systému Windows
- Nelze se připojit k Wi-Fi
- 'Hard Disk Bad Sector'
- Pevný disk není detekován?
- Nelze se připojit k Internetu v systému Windows 10
- Nemůže vstoupit do nouzového režimu v systému Windows 10