Der er flere ideer, der er bag ændringen af CSS skriftfarve og CSS tekstfarve . De fleste af brugerne ikke kan lide at arbejde på en bestemt type skrifttype. Ændringen er derfor nødvendigt, at disse brugere, der skal gøres med lethed. Anvendelse CSS ændringer med hensyn til skrifttyper og stilarter aldrig betyder, at brugeren skal lære sproget selv. I dag browsere er integreret med de muligheder, der kan bruges til at ændre skrifttypen samt farve. Denne idé har ført for brugerne at se de sider, som de har brug for. Det er også en af de ideer, der ville danne den sidste del af tutorial. Fra skriftfarve CSS til den stil ideerne vil blive forklaret fuldt ud.
Del 1 Hvorfor ændringen er nødvendig?
Til tider brugeren ønsker at ændre skrifttypen, som det er bare en sjov. Tværtimod nogle brugere har problemer med browseren skrifttyper så godt. Ændringen er nødvendig som brugeren ønsker at få den optimale oplevelse i denne henseende. Den overordnede idé er let at følge, og derfor kan anvendes til at få bedst ud af den samlede grænseflade, der præsenteres efter ændringerne. Den type browser, der bliver også brugt spørgsmål en masse. Internet Explorer er kendt for at give den præstation, der er ikke op til mærket. På den anden side alle de andre browsere maksimere brugerens oplevelse. De hurtige udvikling i gennemse teknologi fokuserer nu på slutbrugerens oplevelse. Hvis de samlede erfaringer er stor antallet af downloads automatisk forøget. Ændringen på den anden side er også påkrævet, så brugeren kan få den oplevelse, som er på linje med de fysiske krav. Det er en advent faktum, at nogle brugere er allergisk af lyse farver. På den anden hænder nogle brugere ikke ønsker at se de mørke farver. Som et resultat af ændringen skal ske således, at brugeren får den bedste udsigt.
Del 2 Brug skrifttyper til fordelene
Igen er det en idé, som gør det muligt for brugerne at overvinde de problemer, der står i standard skrifttyper. Hovedidéen bag er, at den rigtige skrifttype er valgt til det rigtige sted. Den Serif, Sans Serif, Cursive og Fancy er de skrifttyper, der er meget i brug. Skrifttypen i form af web-udviklere skal placeres på en sådan måde, at det maksimerer virkningen. Mens sitet bliver udviklet udvikleren bør fokusere på den fremhævede tekst. Det betyder også, at de overskrifter, sidetitler og de vigtige punkter er fremhævet. Anvendelsen af disse indstillinger vil sikre, at brugeren ikke behøver ændre skrifttype samt den stil. Det er også en af de måder at få opmærksomhed af brugerne i retning af de ønskede punkter. Ensartetheden af typografi er noget, der bør anvendes, og det er derfor påkrævet at gøre. At tiltrække brugerne er ikke en let opgave, og det eneste våben i udviklerens arsenal er skrifttype og farve.
Del 3 Sådan ændres skrifttypen i store browsere
De vigtigste browsere, der bliver brugt i verden af internettet er, Internet Explorer, Mozilla Firefox og Google Chrome. De metoder, der kan anvendes til at ændre skrifttypen er forklaret som under. I den sidste del ændring af farven på alle disse browsere også vil blive diskuteret i detaljer:
Ændring i Google Chrome
Den proces, der skal anvendes i Google Chrome er som følger. Dette er relateret til netop ændringen af skrifttype og ikke farve:
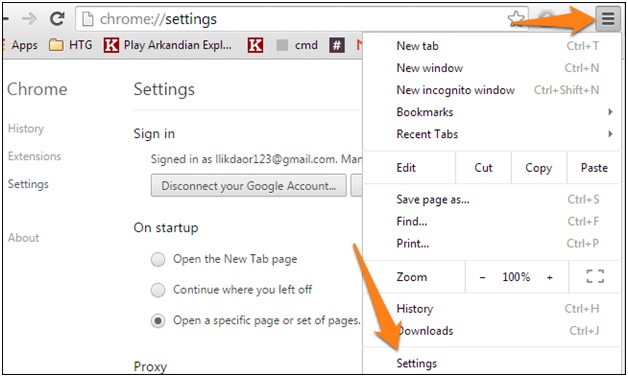
1. De tre parallelle linjer på i øverste højre hjørne skal trykkes. Når det er gjort brugerne bør gå til indstillingerne for at fortsætte:

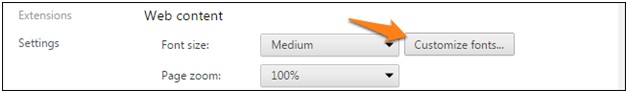
2.Under afsnittet webindhold afsnittet Tilpas skrifttyper er at blive klikket:

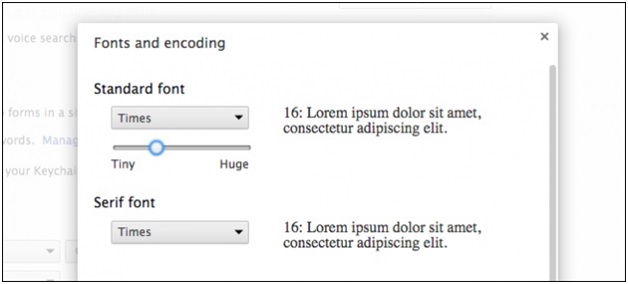
3.Det skrifttyper samt den tilhørende størrelse kan ændres med lethed:

Mozilla Firefox
Processen med skiftende skrifttyper forklares således:
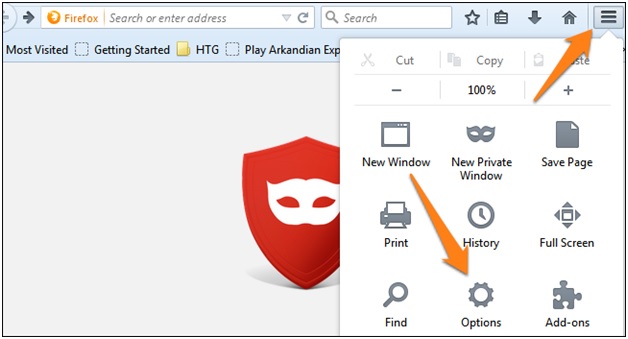
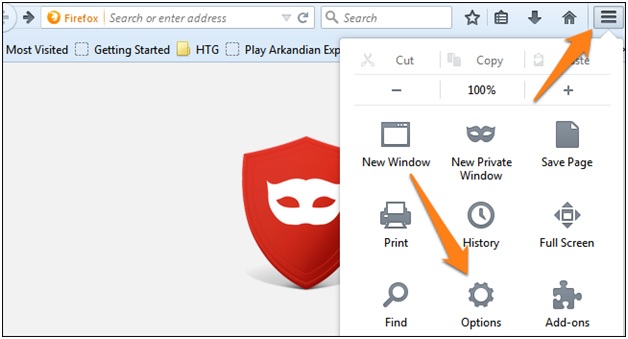
1.Again de tre parallelle linjer på i øverste højre hjørne skal klikkes for at begynde processen:

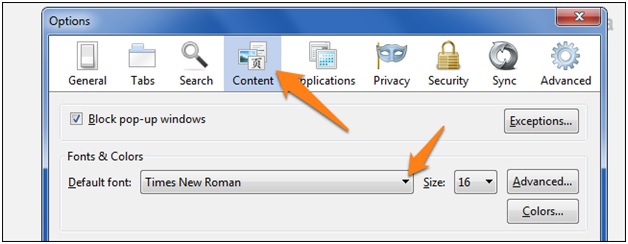
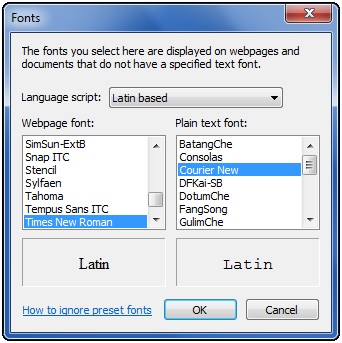
2.På næste side indholdet fra toppen er der skal vælges. Brugeren kan derefter se de skrifttyper:

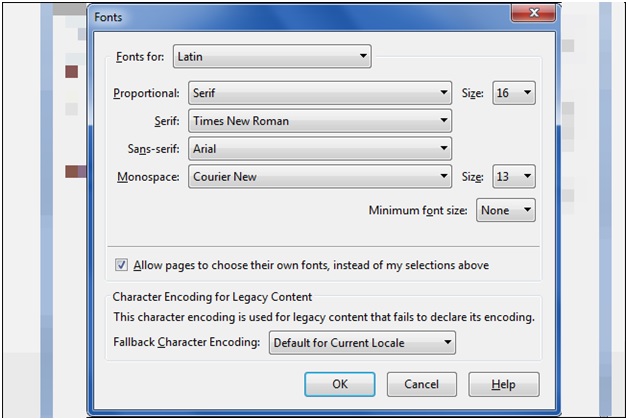
3.Det Brugeren kan derefter få det næste vindue, hvor skrifttyperne kan ændres. Dette afslutter også processen i sin helhed:

Internet Explorer
Fremgangsmåden og de relaterede trin forklares i medfør af:
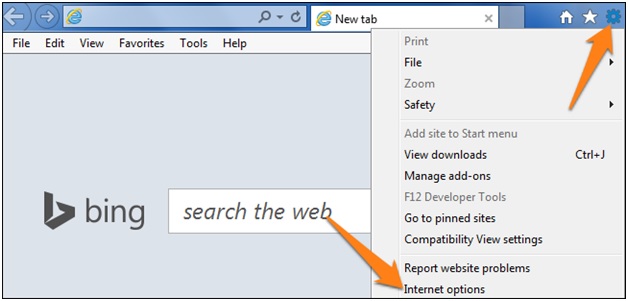
1.Den tandhjulsikonet er at blive presset til at fortsætte med processen. Mulighederne internet er derefter at blive valgt:

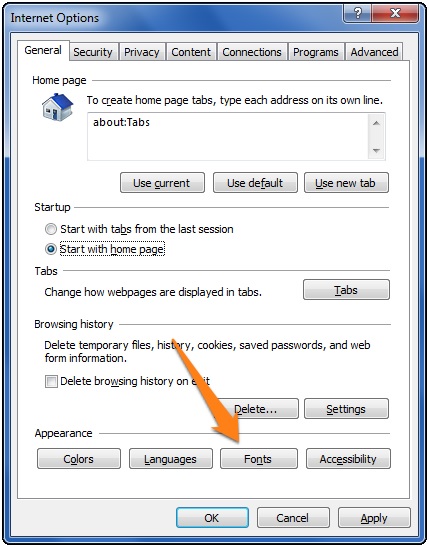
2.Under udseendet sektion skal vælges skrifttyper:

3.In det næste vindue kan brugeren ændre skrifttyper, som pr smag. Dette afslutter processen i sin helhed:

Del 4 Sådan ændre farven i store browsere
Google Chrome
Brugeren skal følge de trin, der er som følger for at få arbejdet gjort.
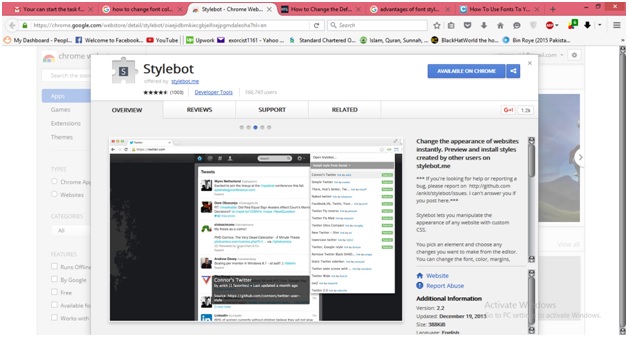
1.Fra URL'en https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha?hl=en stilen bot skal downloades:

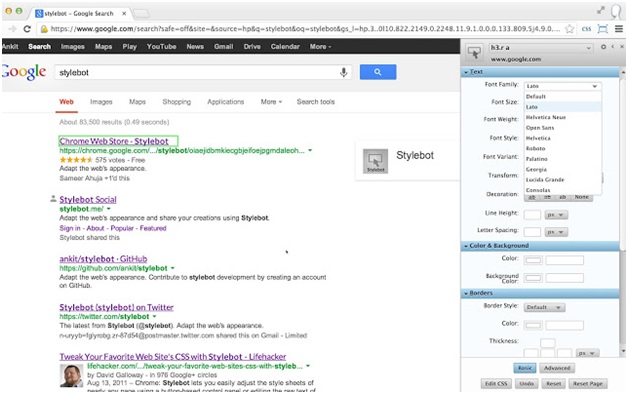
2. Dette forlængelse er kendt for at fange kun at CSS kode, der er relateret til farven. Når det er blevet gjort brugeren kan ændre farven på enhver webside. Det skal også bemærkes, at dette er alle gjort som standard, og ansøgningen er fuldt automatiseret. Dette afslutter også processen i sin helhed:

Mozilla Firefox
Trinene er nævnt som følger:
1. De muligheder er at få adgang som pr billedet:

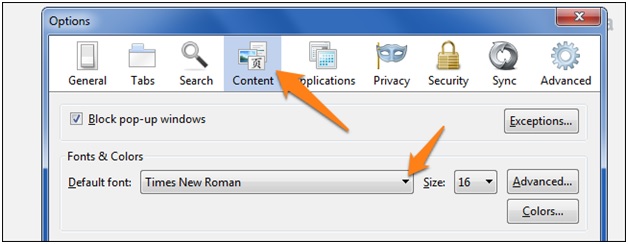
2.Den indhold derpå tilgås som kan ses som følger:

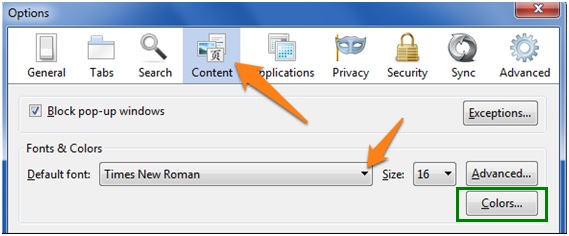
3.Det farve fane er derefter at blive presset til at få adgang til området. Dette afslutter processen i sin helhed:

Internet Explorer
Fremgangsmåden og de relaterede trin er som følger:
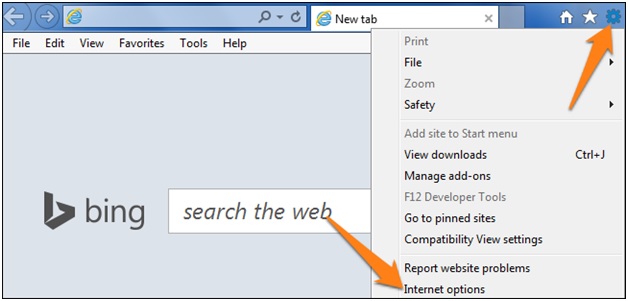
1.Den gear ikon i øverste højre hjørne skal trykkes. Mulighederne internet er derefter at få adgang til:

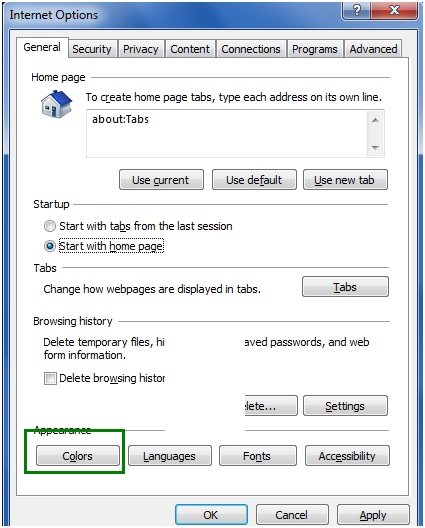
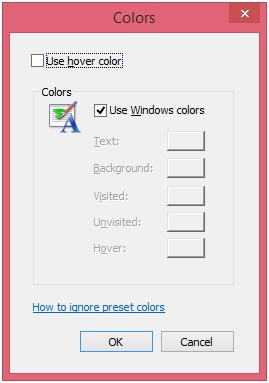
2.På den næste side derefter at blive presset fanen farve for at fortsætte:

3.Det farver kan derefter ændres på pr behovet for brugeren:

De øverste browsere er ikke kun nævnt, men de detaljerede processer er også forklaret. Når denne tutorial er blevet læst brugeren kan ændre skrifttype og farve efter behov. Den overordnede idé er også gjort alt for let for enhver bruger at følge.
Computer problemer
- Computer Crash Problemer +
- Screen Fejl i Win10 +
- Løs Udstedelse af Computer +
-
- Computer plejer Sleep
- Vil ikke starte, mens du bruger andet operativsystem?
- Aktiver Gendannelsesindstilling
- Løs 'Adgang nægtet Error'
- Lav hukommelse fejl
- Manglende DLL-filer
- PC vil ikke lukke ned
- Fejl 15 Fil ikke fundet
- Firewall fungerer ikke
- Kan ikke komme ind BIOS
- Computer Overheat
- Unmountable Boot Volume Fejl
- AMD Quick Stream Fejl
- 'Fan Noise for højt' problem
- Shift Key fungerer ikke
- Ingen lyd på computeren
- 'Proceslinjen Forsvundet' Fejl
- Computer kører langsomt
- Computer genstarter automatisk
- Computer vil ikke tænde
- Høj CPU-forbrug i Windows
- Kan ikke forbinde til WiFi
- 'Harddisk Bad Sector'
- Harddisk ikke fundet?
- Kan ikke oprette forbindelse til internettet i Windows 10
- Kan ikke Indtast fejlsikret tilstand i Windows 10