Hainbat ideia aldaketa atzean daude CSS font color eta CSS testuaren kolorea . Erabiltzaile gehienak ez den letra-mota jakin bati buruzko lan egin nahi. Aldaketa beraz, zein erraztasunez egin behar erabiltzaile horiek beharrezkoak. Tipoak eta estiloak aldean CSS aldaketak aplikatuz sekula esan nahi du erabiltzaileak hizkuntza bera ikasi behar da. Gaur egun nabigatzaile hori letra-mota aldatzeko, baita kolore gisa erabili ahal izango aukeren integratuta. Ideia hori dauka eramango erabiltzaileek orrialdeak ikusteko behar dute. Halaber, garrantzitsua da hori azken hau tutorial zatia osatzen litzateke ideia bat. Bertatik font color CSS estilo ideiak osorik argituko dira.
1. zatia Zergatik aldaketa eskatzen da?
Batzuetan, erabiltzaileak letra-aldatzea besterik fun delako nahi du. Aitzitik erabiltzaile batzuek behar gai nabigatzaileak letra baita. Aldaketa beharrezkoa da, erabiltzaileak Zentzu honetan optimoa esperientzia lortu nahi da. Ideia orokorra erraz jarraitu da eta, beraz aplikatu daiteke onena lortzeko interfaze orokorra hori aldaketen ondoren aurkezten daudelarik. ere erabiltzen ari da nabigatzaile mota asko axola. Internet Explorer ezaguna da errendimendua ez da marka arte emateko. Bestalde, beste nabigatzaile guztietan, erabiltzailearen esperientzia maximizatzeko. arakatu teknologia azkar garapen orain azken erabiltzailearen esperientzia ardatz. oro har, esperientzia handia bada deskarga kopurua automatikoki handituko da. bestetik aldaketa ere behar da, beraz, erabiltzaileak esperientzia duten eskakizun fisiko line da lortuko. etorrerak Izan bat erabiltzaile batzuek koloreak alergia da. Beste esku On erabiltzaile batzuek ez ilun koloreak ikusi nahi. Ondorioz aldaketa da egin behar da, beraz, erabiltzaileak ikuspegi onena lortzen.
2. zatia tipoak erabiltzea abantailak for
Berriz ere, ideia horri esker, erabiltzaileek gai diren tipoak lehenetsia aurrean gainditzeko da. Ideia nagusia atzean eskuineko font hori leku egokian aukeratu. Serif The, Sans Serif, etzana eta Fancy daudela oso erabilia tipoak dira. Web garatzaileei dagokionez letra-eran eragina maximizatzen, hala nola jarri behar. Gunean garatzen ari den bitartean sustatzailearen behar azpimarratu testua ardatz. Ere esan nahi du izenburuak, orrialde izenburu eta puntu garrantzitsua dela nabarmendu dute. ezarpen hauek aplikatzen duten erabiltzaileak ez letra-, baita estiloa aldatu beharra bermatuko da. Da, halaber, beharrezko puntu bidean erabiltzaileen arreta lortzeko modu bat. tipografia uniformetasuna aplikatu behar eta, beraz, nahitaezkoa da egin beharreko zerbait da. Erabiltzaileek erakartzea ez dela lan erraza, eta garatzaileak arsenal arma bakarra letra eta kolorea da.
Taldea 3 Nola letra-estiloa aldatu nabigatzaile nagusietan
Nabigatzaile nagusia dela internet munduan erabiltzen ari dira, Internet Explorer, Mozilla Firefox eta Google Chrome. hori aplikatu ahal izango letra-estiloa aldatzeko metodoak pean gisa azaltzen dira. azken zatia ere nabigatzaile horietan guztietan kolorea aldatzen ere egingo zehaztasun handiz eztabaidatu:
Google Chrome-aldaketa
Hori da Google Chrome aplikatu beharreko prozesua honako hau da. Hau besterik ez da letra-eta ez kolore-aldaketa lotuta:
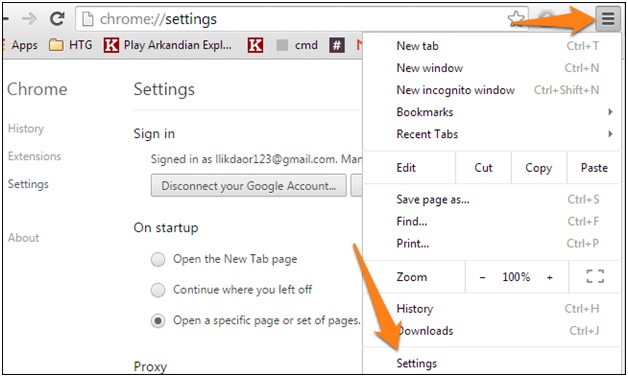
1. hiru goiko eskuineko izkinan lerro paralelo sakatzen behar dira. Behin egin erabiltzaile ezarpenak jarraitzeko joan behar:

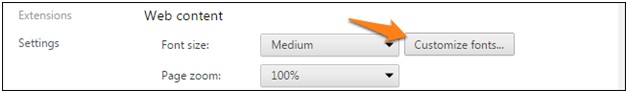
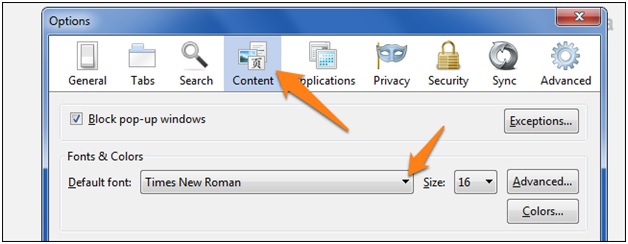
2.Under web edukia atalean pertsonalizatu tipoak atala da bertan klik egin behar da:

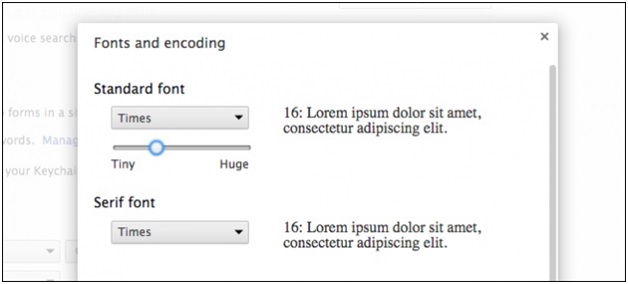
3. tipoak baita erlazionatutako tamaina izango erraztasunez alda daiteke:

Mozilla Firefox
tipoak aldatzeko prozesua honako hau azaltzen da:
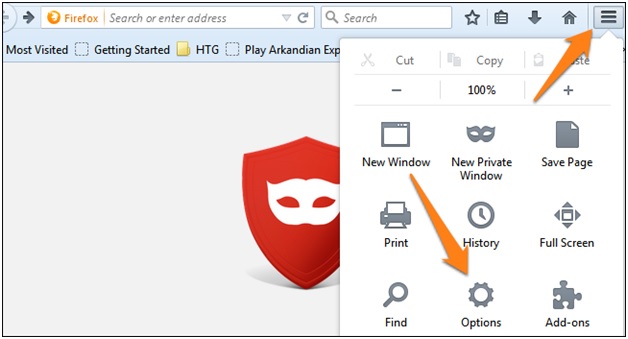
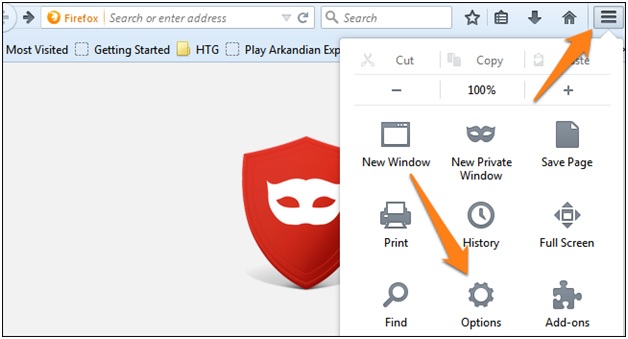
goiko eskuineko izkinan hiru lerro paralelo 1.Again dira bertan klik egin behar da prozesua hasteko:

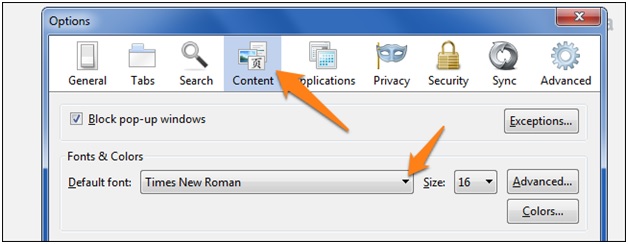
2.On hurrengo orria goitik edukia da hautatu behar da. Erabiltzaileak orduan ikusi ahal tipoak hauek:

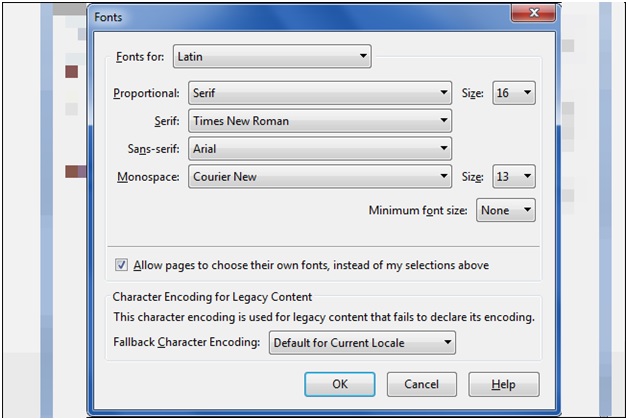
3. Erabiltzaile ondoren, hurrengo leihoan bertan tipoak aldatu ahal izango da lortuko. Hau ere osorik prozesua osatzen:

Internet Explorer
Prozesua eta antzeko urratsak azpian bezala azaltzen dira:
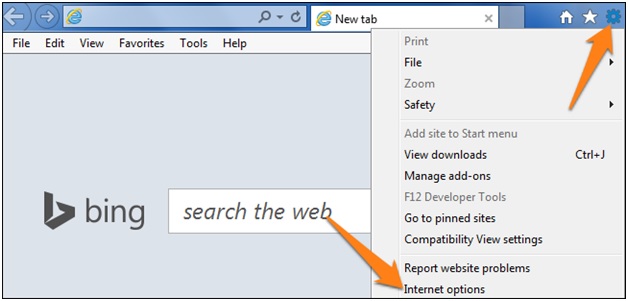
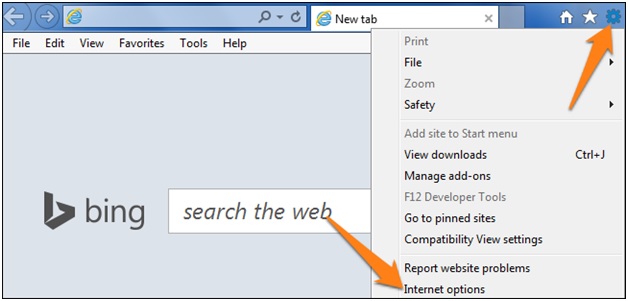
1. engranaje ikonoa da presionatzen beharreko prozesua jarraitzeko. internet aukerak dira, ondoren hautatu behar da:

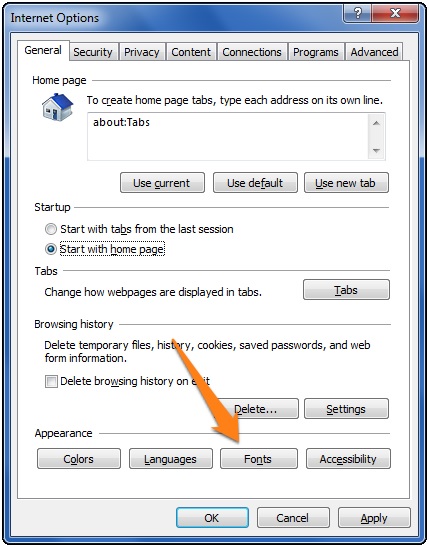
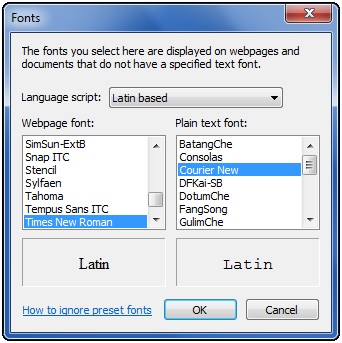
Itxura atalean 2.Under letra hautatu behar dira:

Hurrengo leihoan 3.In erabiltzaileak tipoak gustura bakoitzeko bezala alda daiteke. Hau osorik prozesua osatzen:

Taldea 4 Nola nabigatzaile nagusien kolorea aldatu
Google Chrome
Erabiltzaileak honela lana egin ahal izateko direla pausoak jarraitu behar da.
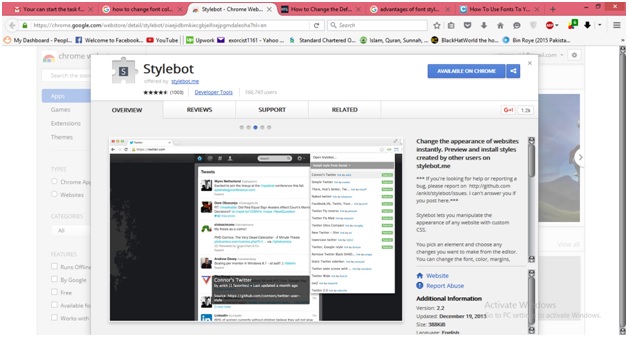
1.From URL https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha?hl=en estilo bot da deskargatzeko:

2.This luzapena ezaguna da soilik CSS kodea duten hori kolorea lotutako ateratzeko. Behin hori eginda, erabiltzaileak edozein web-kolorea alda daiteke. Halaber, adierazi behar da, hau da guztiek egin lehenetsi da eta aplikazioa guztiz automatikoa da. Hau ere osorik prozesua osatzen:

Mozilla Firefox
urratsak honako hauek aipatzen dira:
1. aukera irudian per gisa sar daitezke:

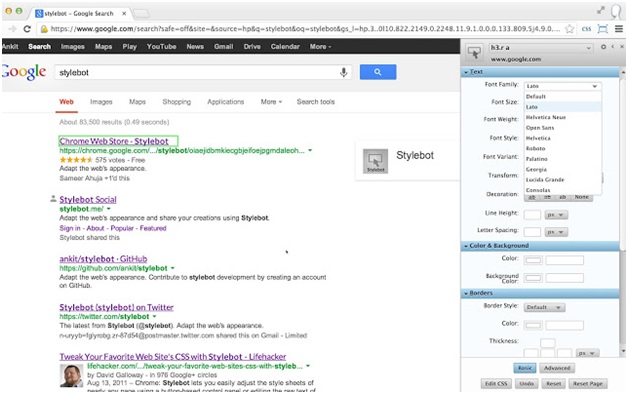
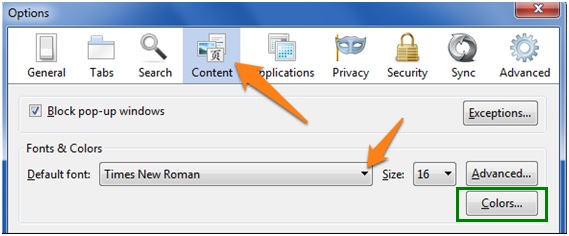
2.- edukiak orduan honela sar ikus daiteke badaiteke:

3. kolore fitxa da, ondoren sakatzen beharreko eremua sartzeko. Hau osorik prozesua osatzen:

Internet Explorer
Prozesua eta antzeko urratsak honako hauek dira:
1. engranaje goiko eskuineko izkinan ikonoa da presionatzen behar. internet aukerak hauek dira gero sar egingo da:

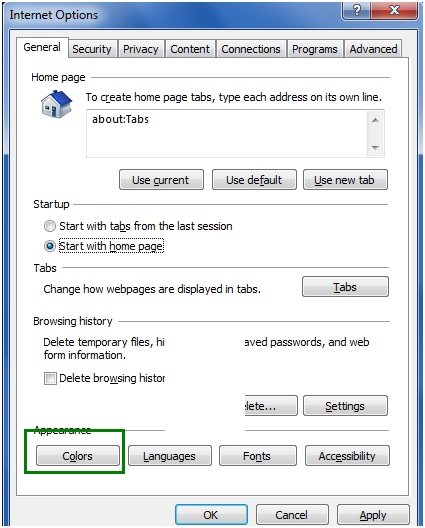
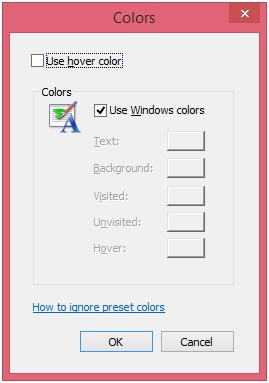
2.On hurrengo orrira kolore fitxa da, ondoren sakatzen beharreko jarraitzeko:

3. koloreak, ondoren, erabiltzaileak beharra per aldatu:

Goiko nabigatzaile ez dira soilik aipatu, baina zehatzago prozesuak ere azaldu dira. Behin tutoretza hau izan da irakurri erabiltzaileak letra-eta kolorea aldatu ahal izango behar den moduan. Ideia orokorra ere izan du gehiegi erraza edozein erabiltzailek jarraitu egin dira.
مشکلات کامپیوتر
- کامپیوتر تصادف مشکلات +
- خطا روی صفحه نمایش در Win10 +
- حل مشکل کامپیوتر +
-
- خواب معتاد کامپیوتر
- نمی شود در حالی که با استفاده از سیستم عامل های مختلف؟
- فعال کردن گزینه بازیابی
- حل "دسترسی ممنوع خطا '
- خطای حافظه پایین
- گم شده فایل های DLL
- کامپیوتر نمی خواهد تعطیل
- خطا 15 فایل یافت نشد
- فایروال کار نمی کند
- می توانید بایوس را وارد کنید
- افروختن کامپیوتر
- بوت Unmountable خطا دوره
- خطا AMD جریان سریع
- ، سر و صدای فن بیش از حد بلند، مسئله
- کلید Shift کار نمی کند
- بدون صدا در کامپیوتر
- ، نوار وظیفه ناپدید 'خطا
- کامپیوتر در حال اجرا آهسته
- کامپیوتر را ری استارت به طور خودکار
- کامپیوتر روشن نمی خواهد
- استفاده از پردازنده بالا در ویندوز
- نمی توانید به WiFi متصل
- ، هارد دیسک بد سکتور،
- هارد دیسک شناسایی نیست؟
- نمی تواند در ویندوز 10 به اینترنت متصل
- می توانید حالت Safe Mode در ویندوز 10 را وارد کنید نه