Der binne ferskate ideeën dy't efter de feroaring fan de CSS lettertype kleur en CSS tekst kleur . It grutste part fan 'e brûkers net leuk om te wurkjen oan in spesifyk soarte fan lettertype. De feroaring is dêrom needsaaklik foar dizze brûkers dy't moat dien wurde mei gemak. It tapassen fan CSS feroarings mei respekt foar lettertypen en stilen nea betsjut dat de brûker moat te learen fan de taal sels. Tsjintwurdich de browsers wurde yntegrearre mei de opsjes dy't brûkt wurde kinne om te feroarjen it lettertype type likegoed as kleur. Dit idee hat liede de brûkers om de ferzje fan de side sa't se nedich hawwe. It is ek ien fan 'e ideeën dy't soe foarmje it lêste diel fan de tutorial. Ut lettertype kleur CSS oan de styl fan de ideeën wurdt taljochte yn fol.
Diel 1 Wêrom dizze wiziging is nedich?
By tiden de brûker wol feroarje it lettertype sa't it is gewoan in leuk. Krekt oarsom guon brûkers hawwe problemen mei de blêder lettertypen likegoed. De wiziging is nedich as de brûker wol te krijen de optimale ûnderfining yn dat ferbân. De totale idee is maklik om te folgjen en dêrom kin tapast wurde om bêste út de totale ynterface dat wurdt presintearre nei de feroarings. It type blêder, dat wurdt brûkt ek om giet in soad. Internet Explorer is bekend te jaan de foarstelling, dat is net oan de Merk. Oan de oare kant alle oare browsers maksimalisearje de brûker fan ûnderfining. De rappe ûntwikkelings yn de browse technology no rjochtsje op ein brûkersûnderfining. As de totale ûnderfining is great it tal downloads sil automatysk ferhege. De feroaring oan 'e oare kant is ek nedich sadat de brûker kin krije de ûnderfining dat is yn oerienstimming mei it fysike easken. It is in advent feit dat guon brûkers binne allergisch fan heldere kleuren. Oan de oare hannen guon brûkers wolle net te sjen op de tsjustere kleuren. As gefolch fan de feroaring is om dien wurde, sadat de brûker krijt de bêste sicht.
Diel 2 Mei help fan lettertypen foar de foardielen
Wer is it in idee dat mooglik makket de brûkers te oerwinnen de saken dy't konfrontearre wurde yn standertlettertypen. De wichtichste idee efter is dat it rjocht lettertype wurdt keazen foar it goede plak. De Serif, Sans serif, Cursive en Fancy binne de lettertypen dy binne tige yn gebrûk. It lettertype yn termen fan it web ûntwikkelers moatte wurde pleatst op sa'n wize dat it maximizes de ynfloed. Wylst de site wurdt ûntwikkele de ûntwikkelders moat rjochte wêze op 'e klam tekst. It betsjut ek dat de koppen, side titels en de wichtige punten binne markearre. It tapassen fan dizze ynstellings sil derfoar soargje, dat de brûker moat net te wizigjen it lettertype likegoed as de styl. It is ek ien fan de manieren om de oandacht fan 'e brûkers rjochting de nedige punten. De uniformiteit fan de typografy is wat dy tapst wurde en dêrom is it nedich om dien wurde. Oanlûken fan de brûkers is net in maklike taak en de ienige wapen yn 'e projektûntwikkelder syn arsenal is it lettertype en kleur.
Diel 3 Hoe feroarje it lettertype styl yn grutte browsers
De wichtichste browsers dy't brûkt yn 'e wrâld fan ynternet binne, Internet Explorer, Mozilla Firefox en Google Chrome. De metoades dy't tapast wurde kin om te feroarjen it lettertype styl wurde útlein as ûnder. Yn it lêste diel fan de wikseling fan de kleur yn alle dizze browsers sille ek wurde besprutsen yn grutte detail:
Wiziging yn Google Chrome
It proses dat wurde tapast yn Google Chrome is as folget. Dit is besibbe oan krekt de feroaring fan lettertype en net kleur:
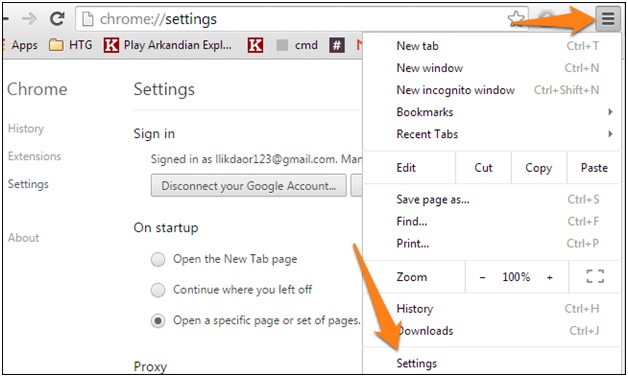
1. De trije parallelle linen op de hoek rjochts boppe binne wurde drukt. Ienris dien de brûkers moatte gean foar de ynstellings om te gean:

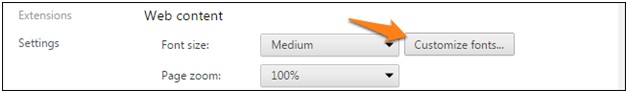
2.Under it web ynhâld paragraaf it 'Oanpasse lettertypen seksje is wurde oanklikt:

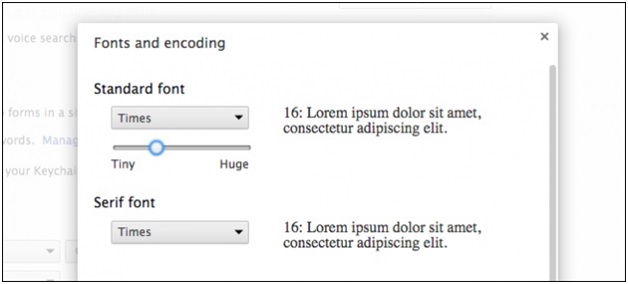
3. De lettertypen en ek de besibbe grutte kin feroare wurde mei gemak:

mozilla Firefox
It proses fan wikseljende lettertypen wurdt ferklearre as folget:
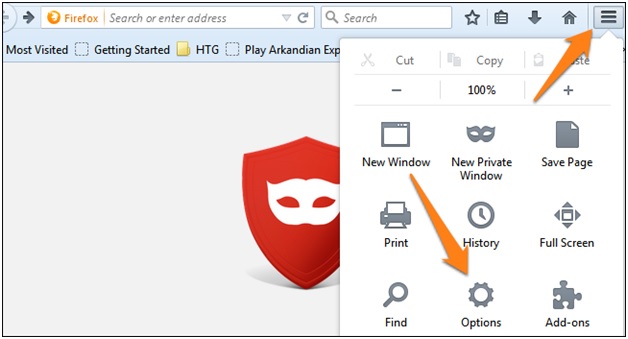
1.Again de trije parallelle linen op de hoek rjochts boppe binne om te wurde oanklikt te begjinnen it proses:

2.On de folgjende side de ynhâld út de top is te selektearre wêze. De brûker kin dan sjogge de lettertypen:

3. De brûker kin dan krije de folgjende finster dêr't de lettertypen kinne feroare wurde. Dit ek foltôging it proses yn fol:

Internet Explorer
It proses en de besibbe stappen wurde ferklearre as ûnder:
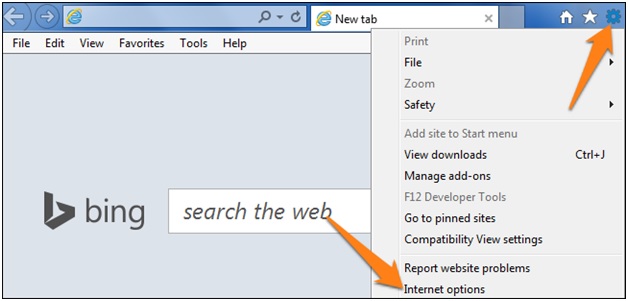
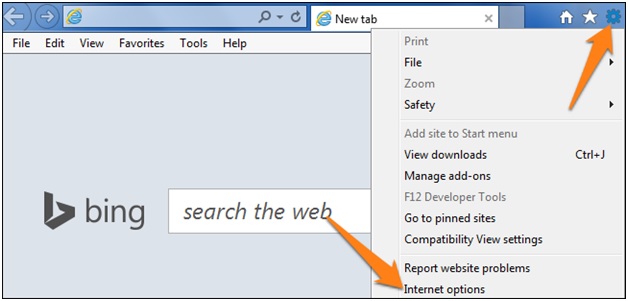
1. It gear ikoan is te yndrukt om fierder te gean mei it proses. It ynternet opsjes binne dan wurde selektearre:

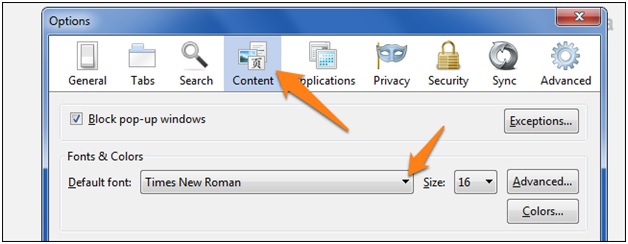
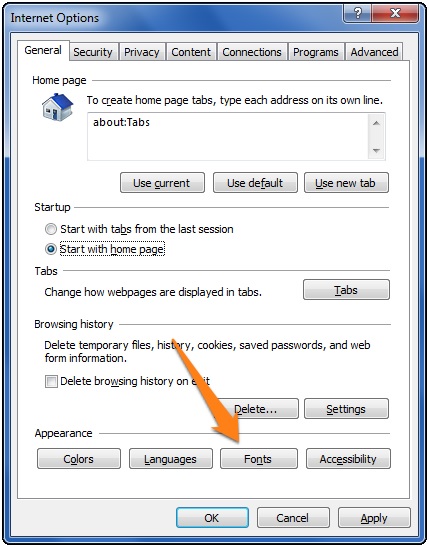
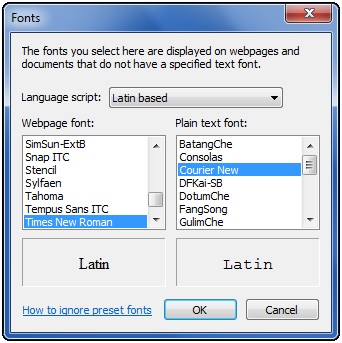
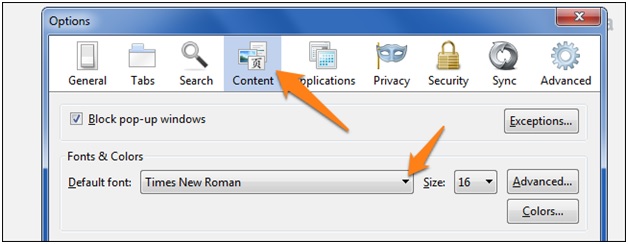
2.Under it uterlik paragraaf de lettertypen binne wurde selektearre:

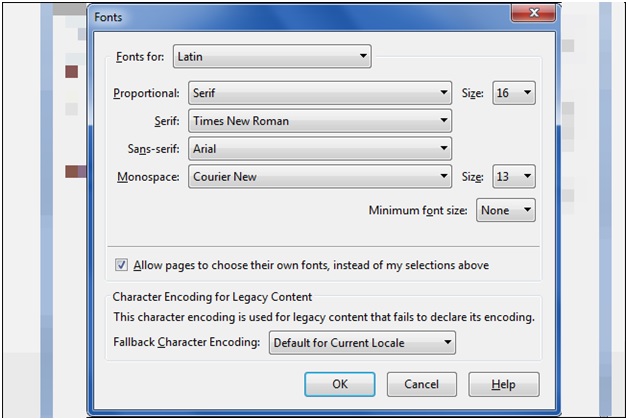
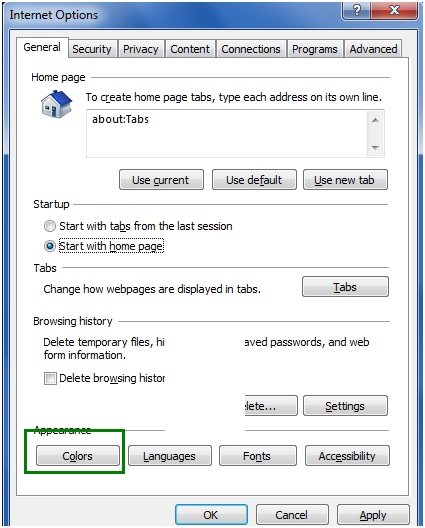
3.In it folgjende finster de brûker kin feroarje de lettertypen lykas per gading. Dat foltôging it proses yn fol:

Diel 4 Hoe feroarje de kleur yn grutte browsers
Google Chrome
De brûker moat it folgje de stappen dy't as folget om it wurk dien.
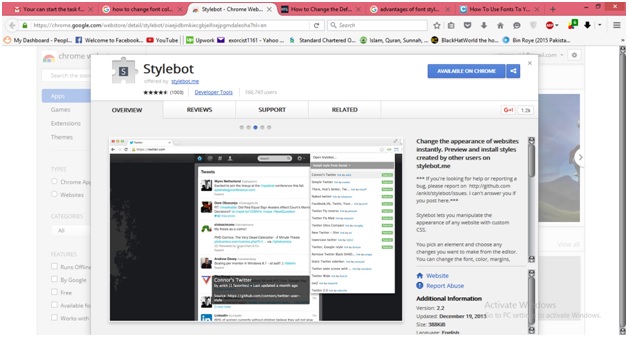
1.From de URL https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha?hl=en de styl bot is wurde ynladen:

2.This extension is bekend te feroverjen mar dat CSS koade dat yn relaasje stiet ta kleur. Once it is dien de brûker kin feroarje de kleur fan in webside. It is ek om opmurken wurde dat dit is allegear dien standert en de applikaasje is folslein Automated. Dit ek foltôging it proses yn fol:

mozilla Firefox
De stappen wurde neamd as folget:
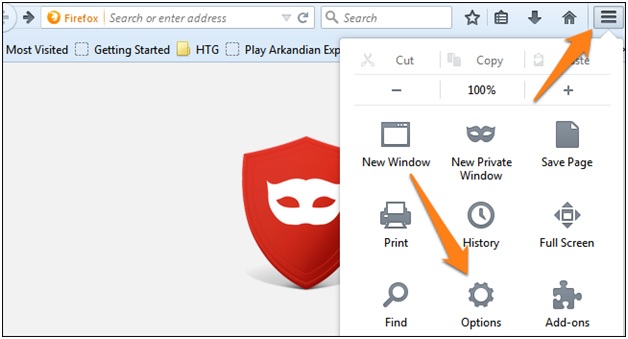
1. De opsjes binne om te rieplachtsjen lykas per e foto:

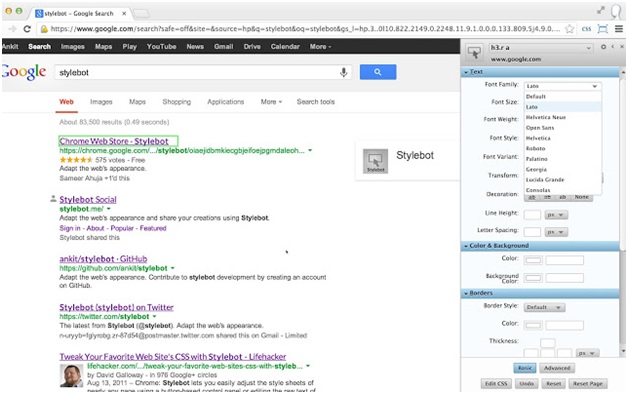
2. De ynhâld wurdt dan wurde tagong ta kin sjoen wurde as folget:

3. kleur ljepper is dan te yndrukt om tagong te krijen it gebiet. Dat foltôging it proses yn fol:

Internet Explorer
It proses en de besibbe stappen binne as folget:
1. It gear ikoan op de hoek rjochts boppe is te wurde drukt. It ynternet opsjes binne dan oan te rieplachtsjen:

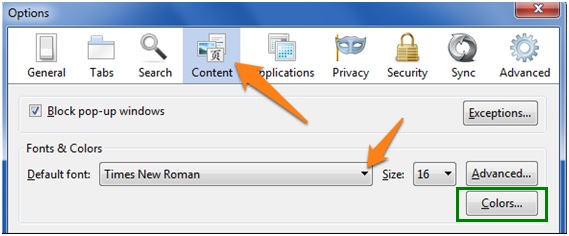
2.On de folgjende side de kleur ljepper wurdt dan wurde yndrukt om fierder te gean:

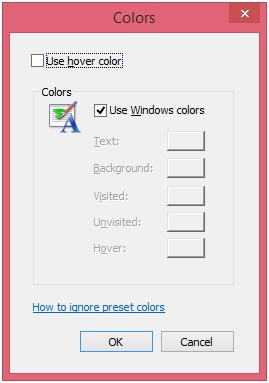
3. De kleuren kinne dan feroare wurde op 'e per it ferlet fan de brûker:

De top browsers wurde net allinne neamd mar de detaillearre prosessen binne ek ferklearre. Ienris dizze tutorial is lêzen de brûker kin feroarje it lettertype en kleur as nedich. De totale idee is ek makke te maklik foar eltse brûker te folgjen.
Computer Problems
- Computer Crash Problems+
- Screen Error in Win10+
- Solve Issue of Computer+
-
- Computer wont Sleep
- Won’t start while using different OS?
- Enable Restore Option
- Solve the ‘Access Denied Error’
- Low memory error
- Missing DLL files
- PC won’t shut down
- Error 15 File not Found
- Firewall not working
- Can’t enter BIOS
- Computer Overheat
- Unmountable Boot Volume Error
- AMD Quick Stream Error
- ‘Fan Noise too Loud’ issue
- Shift Key not working
- No sound on Computer
- ‘Taskbar Disappeared’ Error
- Computer Running Slow
- Computer restarts automatically
- Computer won’t turn on
- High CPU usage in Windows
- Can’t connect to WiFi
- ‘Hard Disk Bad Sector’
- Hard Disk is not Detected?
- Can’t connect to Internet in Windows 10
- Can’t Enter Safe Mode in Windows 10