Կան մի քանի գաղափարներ, որոնք հետեւում են փոփոխության CSS font color եւ CSS տեքստային գույն . Մեծ մասը օգտվողների չեն սիրում աշխատել է կոնկրետ տեսակի տառատեսակը: Փոփոխությունն է, հետեւաբար, անհրաժեշտ է այդ օգտվողների, որոնք պետք է անել հեշտությամբ. Կիրառելով CSS փոփոխություններ նկատմամբ տառատեսակների եւ ոճերի չի նշանակում, որ օգտագործողը պետք է սովորել լեզուն իրեն. Մեր օրերում Բրաուզերներ են ինտեգրված են տարբերակներ, որոնք կարող են օգտագործվել է փոխել տառատեսակի տեսակը, ինչպես նաեւ գունավոր: Այս գաղափարը հանգեցրել է օգտվողներին դիտելու էջերը, քանի որ նրանք պետք է. Այն նաեւ հանդիսանում է այն գաղափարների, որոնք կկազմեն վերջինիս մասը ձեռնարկը: From Տառատեսակի գույնը CSS ոճով այդ գաղափարները պիտի բացատրվում է ամբողջությամբ.
Մաս 1 Ինչու փոփոխությունը պահանջվում.
Ժամանակ առ ժամանակ օգտագործողը ցանկանում է փոխել տառատեսակը, ինչպես դա ընդամենը մի զվարճալի. Ընդհակառակը, որոշ օգտվողներ ունեն խնդիրներ զննարկիչը տառատեսակներ, ինչպես նաեւ: Փոփոխությունը պահանջվում, քանի որ օգտագործողը ցանկանում է ստանալ օպտիմալ փորձը այս առումով: Ծրագրի ընդհանուր գաղափարը շատ հեշտ է հետեւել, եւ, հետեւաբար, կարող են կիրառվել ստանալ լավագույն դուրս է ընդհանուր ինտերֆեյսի, որը ներկայացվում փոփոխություններից հետո: The տեսակը բրաուզերի է, որը օգտագործվում է նաեւ կարեւոր մի բան. Internet Explorer- ը հայտնի է տալ կատարումը, որը չի մինչեւ նշանի. Մյուս կողմից, մյուս բոլոր բրաուզերների Առավելագույնի հասցնել օգտվողի փորձը: The արագ զարգացումները browse տեխնոլոգիաների այժմ կենտրոնանալ վերջը փորձի մասին. Եթե ընդհանուր փորձը մեծ բեռնումների քանակը կլինի ինքնաբերաբար աճել: Այդ փոփոխությունը, մյուս կողմից, պահանջվում է նաեւ այնպես, որ օգտվողը կարող է ձեռք բերել փորձ, որը համահունչ ֆիզիկական պահանջներին: Դա մի գալուստը փաստ է, որ որոշ օգտվողներ կարող են ալերգիկ վառ գույներով: Մյուս ձեռքում որոշ օգտվողները չեն ուզում տեսնել մութ գույները: Որպես հետեւանք այն փոփոխությունը պետք է արվի այնպես, որ օգտագործողը ստանում է լավագույն տեսակետը:
Մաս 2 Օգտագործելով տառատեսակների համար առավելությունների
Կրկին դա գաղափար է, որը թույլ է տալիս օգտվողներին հաղթահարել այն խնդիրները, որոնք ծառացած է լռելյայն տառատեսակներ: Հիմնական գաղափարը մնում է, որ ճիշտ տառատեսակը համար ընտրված ճիշտ տեղում. The Serif, Sans Serif, ձեռագիր եւ Fancy են տառատեսակները, որոնք բարձր է օգտագործման համար. Տառատեսակը առումով վեբ մշակողների, պետք է տեղադրվեն այնպիսի ձեւով, որ այն maximizes ազդեցությունը: Իսկ կայքը մշակվում ծրագրավորողը պետք է կենտրոնանա ընդգծված տեքստի. Դա նաեւ նշանակում է, որ վերնագրերը, էջ վերնագրեր եւ կարեւոր միավոր են կարեւորվում: Կիրառելով այդ պարամետրերը պետք է ապահովել, որ օգտագործողը պետք է ոչ թե փոխել տառատեսակը, ինչպես նաեւ ոճը: Այն նաեւ հանդիսանում է ուղիներ ստանալ ուշադրությունը օգտագործողների նկատմամբ պահանջվող միավորների: Միասնականությունը, որ գրատպության մի բան, որ պետք է կիրառվի եւ, հետեւաբար, դա պահանջվում է արվի: Ներգրավելու օգտվողներին չէ հեշտ խնդիր է, եւ միակ զենքը մշակողին զինանոցում է տառատեսակը եւ գույնը:
Մաս 3 Ինչպես փոխել տառատեսակը ոճը խոշոր բրաուզերների
Հիմնական բրաուզերների, որոնք օգտագործվում են աշխարհում ինտերնետը, Internet Explorer, Mozilla Firefox եւ Google Chrome. Այն մեթոդները, որոնք կարող են կիրառվել փոխել տառատեսակը ոճը են բացատրվում է որպես տակ: Վերջինի մասով փոփոխությունը գույնի բոլոր այդ բրաուզերների կքննարկվեն նաեւ մեծ մանրամասն.
Փոփոխությունը Google Chrome- ի
Այդ գործընթացը, որը պետք է կիրառվի է Google Chrome- ի հետեւյալն է. Սա կապված է միայն փոփոխության տառատեսակի եւ ոչ թե գույն:
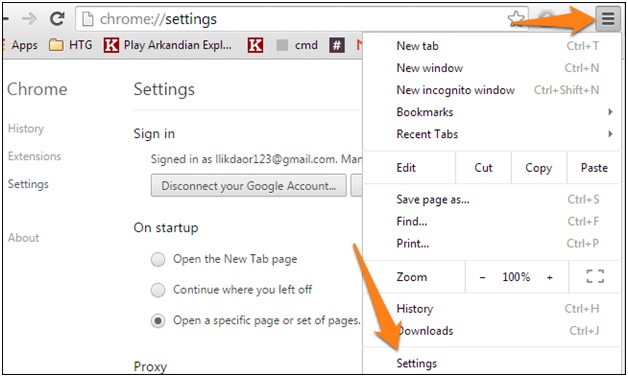
1. Երեք զուգահեռ գծերի վրա վերեւի աջ անկյունում պետք է սեղմված: Մի անգամ արել, որ օգտվողները պետք է գնալ կարգավորումներն են շարունակել:

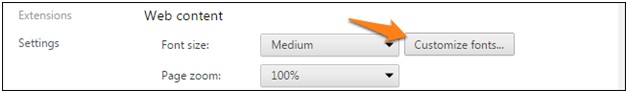
2. տակ վեբ բովանդակության բաժնում տառատեսակները բաժինը պետք է կտտացրել:

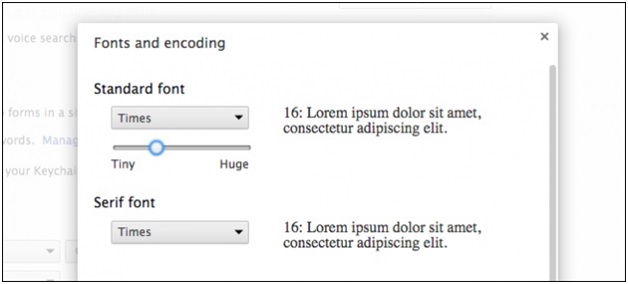
3. տառատեսակներ, ինչպես նաեւ դրա հետ կապված չափը կարող է փոխվել հեշտությամբ:

Mozilla Firefox
Գործընթացը փոփոխվող տառատեսակների բացատրվում է որպես հետեւյալն է.
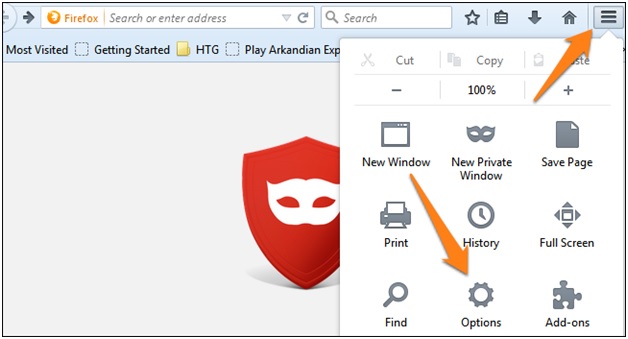
1.Again երեք զուգահեռ գծերի վրա վերեւի աջ անկյունում պետք է կտտացրել է սկսել գործընթացը:

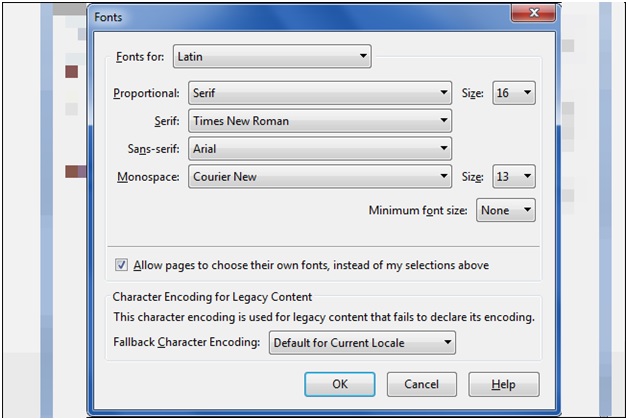
2.On հաջորդ էջը բովանդակության վերեւում պետք է ընտրված. Օգտագործողը կարող է, ապա տեսնել տառատեսակներ:

3. օգտվողը կարող է, ապա ստանում հաջորդ պատուհանը, որի տառատեսակները կարող է փոխվել: Սա նաեւ ավարտում է գործընթացը լիարժեք:

internet Explorer- ի
Այդ գործընթացը եւ հարակից քայլեր են բացատրվում է որպես տակ:
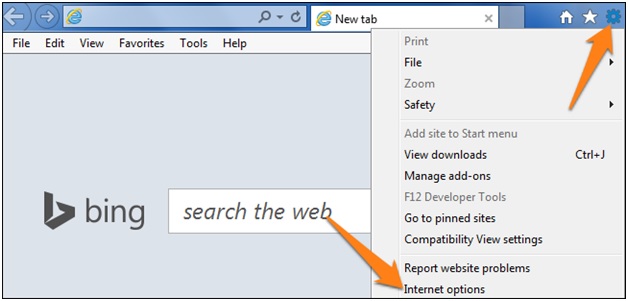
1. հանդերձում պատկերակը պետք է սեղմված է շարունակել այդ գործընթացում: Ինտերնետ ընտրանքներ են, ապա պետք է ընտրված:

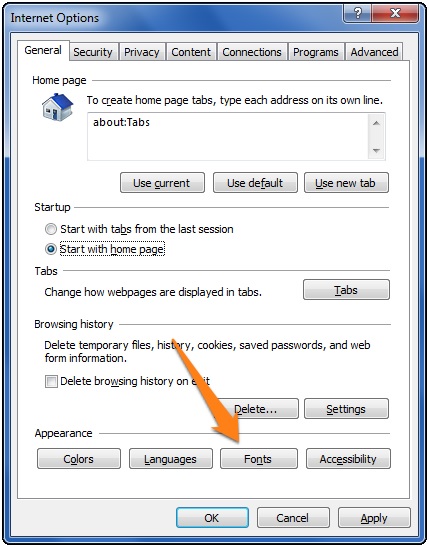
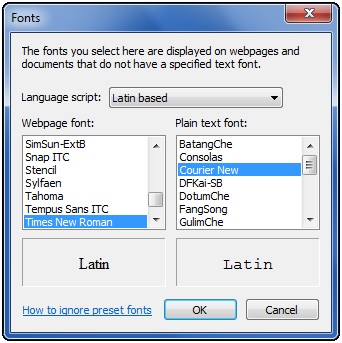
2. տակ հայտնվելը բաժնում տառատեսակները են ընտրված:

3.In հաջորդ պատուհանի օգտագործողը կարող է փոխել տառատեսակներ ըստ ճաշակի: Այս ավարտում է գործընթացը լիարժեք:

Մաս 4 Ինչպես փոխել գույնը խոշոր բրաուզերների
Google Chrome
Օգտագործողը պետք է հետեւեք քայլերին, որոնք, ինչպես հետեւում է ստանալ կատարված աշխատանքը:
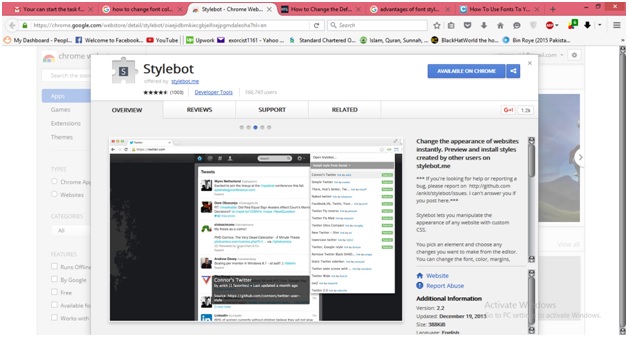
1.From URL- ը https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha?hl=en ոճը բոտը պետք է ներբեռնել:

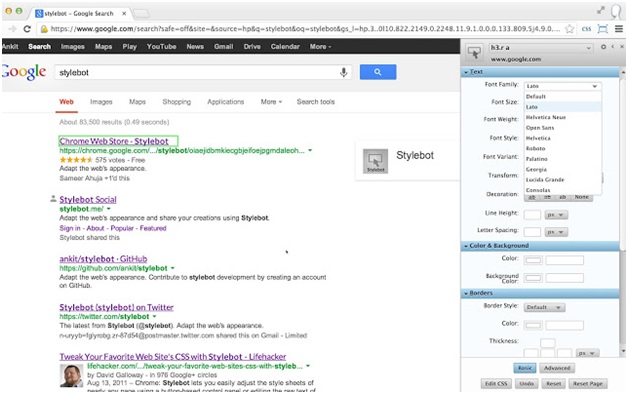
2. ընդլայնում, ինչպես հայտնի է գրավել միայն այդ CSS կոդը, որը կապված է գույն. Մի անգամ դա արվել օգտագործողը կարող է փոխել գույնը ցանկացած կայքէջում: Այն նաեւ պետք է նշել, որ այս ամենը արվում է ըստ նախնականի, եւ դիմում է լիովին ավտոմատացված. Սա նաեւ ավարտում է գործընթացը լիարժեք:

Mozilla Firefox
Այն քայլերը, որոնք հիշատակվում են հետեւյալ կերպ.
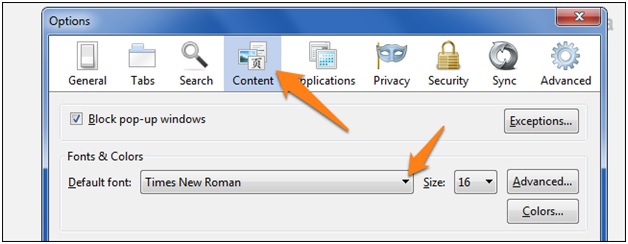
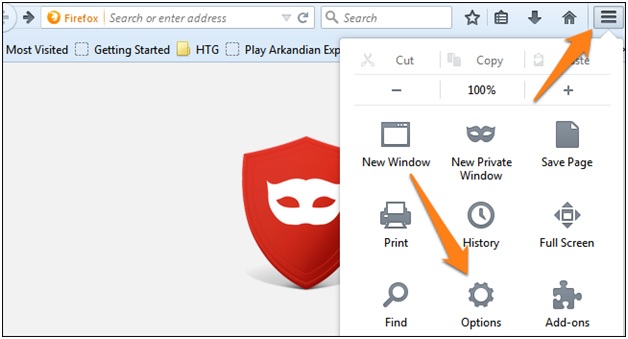
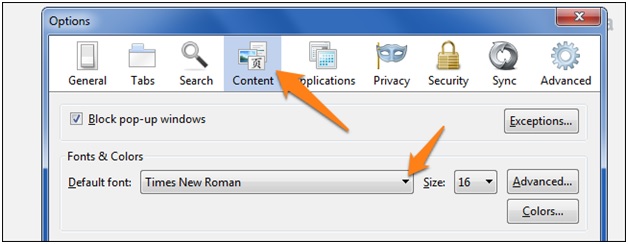
1. ընտրանքներ են մուտք գործել ըստ պատկերված:

2. բովանդակությունը, ապա պետք է դիմել որպես կարող է դիտվել որպես հետեւյալ կերպ.

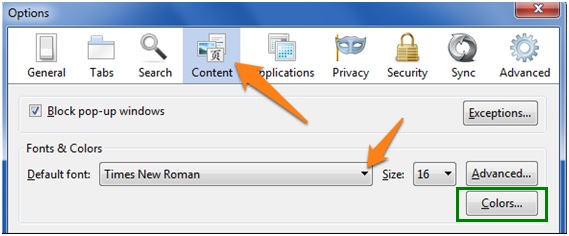
3. գույն էջանշանը է, ապա պետք է դրվի մուտք գործել տարածքը. Այս ավարտում է գործընթացը լիարժեք:

internet Explorer- ի
Այդ գործընթացը եւ հարակից քայլերը հետեւյալն են `
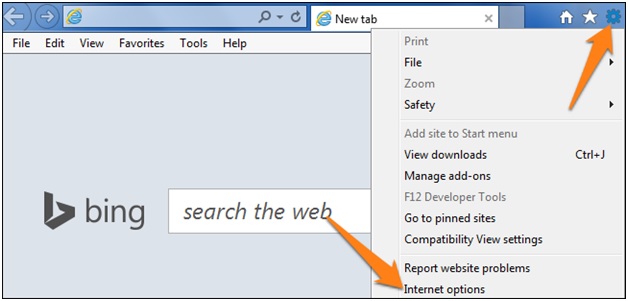
1. հանդերձում պատկերակը վերեւի աջ անկյունում պետք է սեղմված: Ինտերնետ ընտրանքներ են, ապա պետք է մուտք գործել:

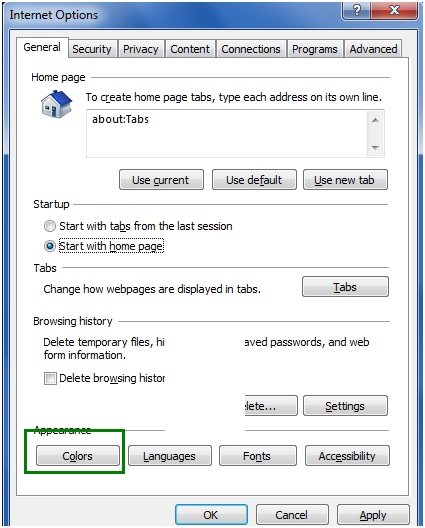
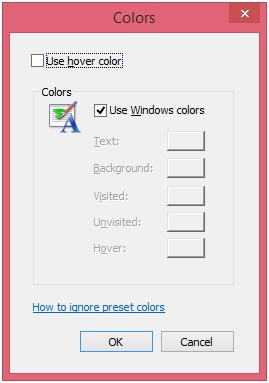
2.On հաջորդ էջը իսկ գույնը էջանշանը է, ապա պետք է դրվի շարունակել:

3. գույները կարող է լինել, ապա փոխվել է ըստ անհրաժեշտության մասին:

Լավագույն Բրաուզերներ են ոչ միայն նշեց, սակայն մանրամասն գործընթացներ են նաեւ բացատրեց. Հենց որ այս ձեռնարկը, արդեն կարդացել օգտագործողը կարող է փոխել տառատեսակը եւ գույնը, ինչպես պահանջվում: Ընդհանուր առմամբ գաղափարը եղել նաեւ շատ հեշտ է ցանկացած օգտագործողի է հետեւել:
համակարգչային խնդիրներ
- Համակարգչային Crash խնդիրներ +
- Էկրանի Սխալ Win10 +
- Լուծել հարցը Համակարգիչ +
-
- Համակարգչային սովորություն Երազ
- Չի սկսել, իսկ օգտագործելով տարբեր ՕՀ-?
- Միացնել Վերականգնել Ընտրանք
- Լուծել «Մուտքն արգելված է սխալը,
- Ցածր հիշողության սխալ
- Բացակայում է DLL ֆայլերը
- PC չի փակել
- Սխալ 15 Ֆայլը չի գտնվել
- Firewall չի աշխատում
- Չի կարող մտնել BIOS
- համակարգչային Գերտաքացում
- Unmountable Boot Ծավալ Սխալ
- Դրամ Արագ Stream Սխալ
- «Fan Աղմուկի էլ Loud» հարցը
- Shift ստեղնը չի աշխատում
- Ոչ ձայնային Համակարգիչ
- «Taskbar Անհետացել 'Սխալ
- Համակարգչային Running Slow
- Համակարգչային վերսկսվում ինքնաբերաբար
- Համակարգչային չի միացնել
- Բարձր CPU օգտագործման է Windows
- Հնարավոր չէ միացնել WiFi- ի
- 'Hard Disk վատ հատվածի'
- Hard Disk չի հայտնաբերվել:
- Հնարավոր չէ միացնել ինտերնետին է Windows 10
- Հնարավոր չէ Մուտքագրեք Անվտանգ ռեժիմը Windows 10