Ada beberapa ide yang berada di balik perubahan warna font CSS dan warna teks CSS . Sebagian besar pengguna tidak suka bekerja pada jenis tertentu font. Perubahan itu perlu bagi para pengguna yang harus dilakukan dengan mudah. Menerapkan perubahan CSS sehubungan dengan font dan gaya tidak pernah berarti bahwa pengguna perlu belajar bahasa itu sendiri. Saat ini browser yang terintegrasi dengan pilihan yang bisa digunakan untuk mengubah jenis font serta warna. Ide ini telah menyebabkan pengguna untuk melihat halaman yang mereka butuhkan. Hal ini juga salah satu ide yang akan membentuk bagian akhir dari tutorial. Dari warna CSS font yang untuk gaya ide-ide akan dijelaskan secara penuh.
Bagian 1 Mengapa perubahan itu diperlukan?
Pada saat pengguna ingin mengubah font seperti itu hanya menyenangkan. Sebaliknya beberapa pengguna memiliki masalah dengan browser font juga. Perubahan ini diperlukan sebagai pengguna ingin mendapatkan pengalaman yang optimal dalam hal ini. Ide keseluruhan adalah mudah untuk mengikuti dan karena itu dapat diterapkan untuk mendapatkan yang terbaik dari interface keseluruhan yang disajikan setelah perubahan. Jenis browser yang sedang digunakan juga banyak hal. Internet Explorer dikenal untuk memberikan kinerja yang tidak sampai untuk menandai. Di sisi lain semua browser lain memaksimalkan pengalaman pengguna. Perkembangan pesat dalam teknologi browse sekarang fokus pada pengalaman pengguna akhir. Jika pengalaman keseluruhan besar jumlah download akan otomatis meningkat. Perubahan di sisi lain juga diperlukan sehingga pengguna bisa mendapatkan pengalaman yang sejalan dengan tuntutan fisik. Ini adalah fakta munculnya bahwa beberapa pengguna alergi dari warna-warna cerah. Di sisi lain beberapa pengguna tidak ingin melihat warna gelap. Akibatnya perubahan itu harus dilakukan agar pengguna mendapatkan tampilan terbaik.
Bagian 2 Menggunakan font untuk keuntungan
Sekali lagi itu adalah ide yang memungkinkan pengguna untuk mengatasi masalah yang dihadapi dalam font default. Gagasan utama di balik adalah bahwa font yang tepat dipilih untuk tempat yang tepat. The Serif, Sans Serif, Cursive dan Fancy adalah font yang sangat digunakan. Font dalam hal pengembang web harus ditempatkan sedemikian rupa sehingga memaksimalkan dampak. Sementara situs sedang dikembangkan pengembang harus fokus pada teks ditekankan. Ini juga berarti bahwa judul, judul halaman dan poin penting yang disorot. Menerapkan pengaturan ini akan memastikan bahwa pengguna perlu untuk tidak mengubah font serta gaya. Hal ini juga salah satu cara untuk mendapatkan perhatian dari pengguna terhadap poin yang dibutuhkan. Keseragaman tipografi adalah sesuatu yang harus diterapkan dan oleh karena itu diperlukan harus dilakukan. Menarik pengguna adalah bukan tugas yang mudah dan satu-satunya senjata di gudang pengembang adalah font dan warna.
Bagian 3 Bagaimana mengubah gaya font di browser utama
browser utama yang sedang digunakan dalam dunia internet adalah, Internet explorer, Mozilla Firefox dan Google Chrome. Metode yang dapat diterapkan untuk mengubah gaya font dijelaskan seperti di bawah. Pada bagian akhir perubahan warna di semua browser ini juga akan dibahas secara detail:
Perubahan Google Chrome
Proses yang akan diterapkan dalam Google Chrome adalah sebagai berikut. Hal ini terkait dengan hanya perubahan warna font dan tidak:
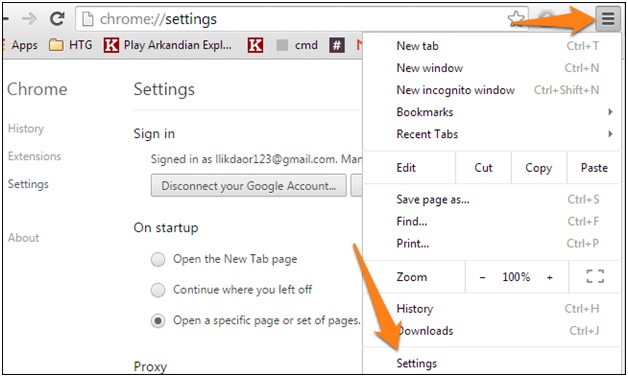
1. tiga garis sejajar di sudut kanan atas harus ditekan. Setelah dilakukan pengguna harus pergi untuk pengaturan untuk melanjutkan:

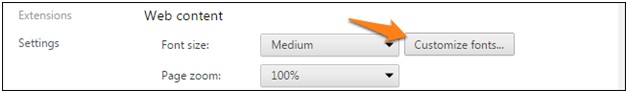
2.Under bagian konten web bagian font menyesuaikan adalah untuk diklik:

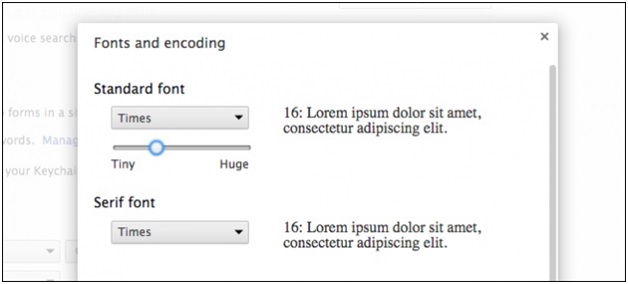
3. font serta ukuran terkait dapat diubah dengan mudah:

Mozilla Firefox
Proses mengubah font dijelaskan sebagai berikut:
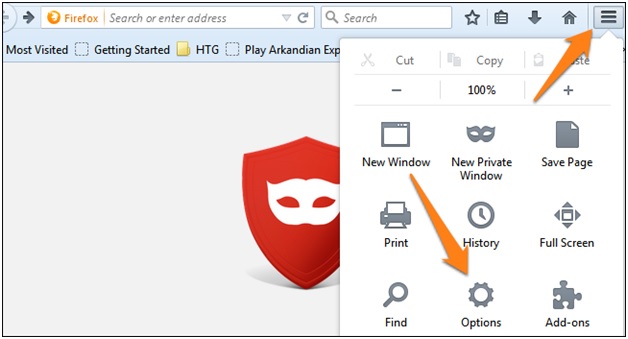
1.Again tiga garis sejajar di sudut kanan atas yang akan diklik untuk memulai proses:

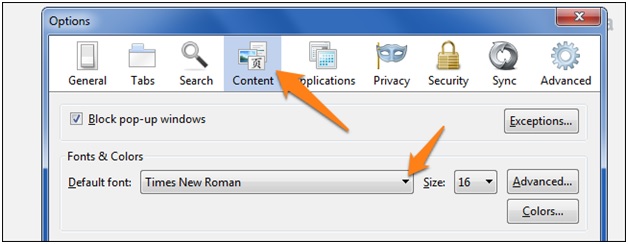
2.On halaman berikutnya isi dari atas adalah untuk dipilih. Pengguna kemudian dapat melihat font:

3. pengguna kemudian bisa mendapatkan jendela berikutnya di mana font dapat diubah. Ini juga melengkapi proses secara penuh:

Internet Explorer
Proses dan langkah-langkah terkait dijelaskan seperti di bawah:
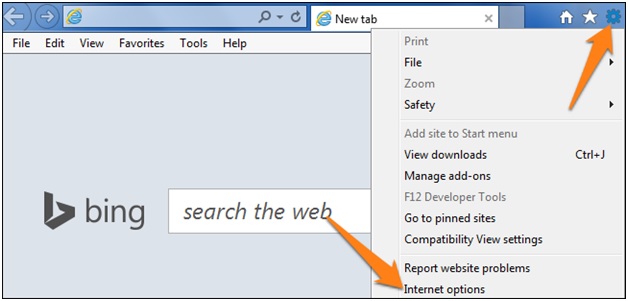
1. gigi ikon harus ditekan untuk melanjutkan proses. Pilihan internet yang kemudian akan dipilih:

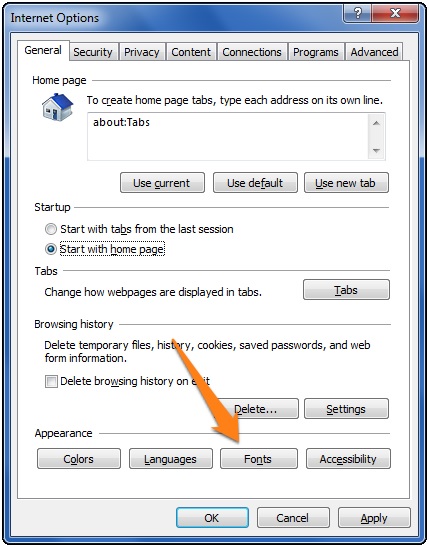
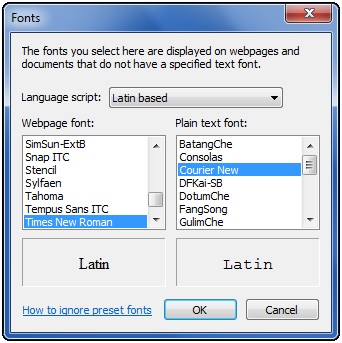
2.Under bagian penampilan font yang akan dipilih:

3.In jendela berikutnya pengguna dapat mengubah font sesuai keinginan. Ini melengkapi proses secara penuh:

Bagian 4 Cara mengubah warna di browser utama
Google Chrome
Pengguna perlu mengikuti langkah-langkah yang adalah sebagai berikut untuk mendapatkan pekerjaan yang dilakukan.
1.From URL https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha?hl=en gaya bot adalah untuk didownload:

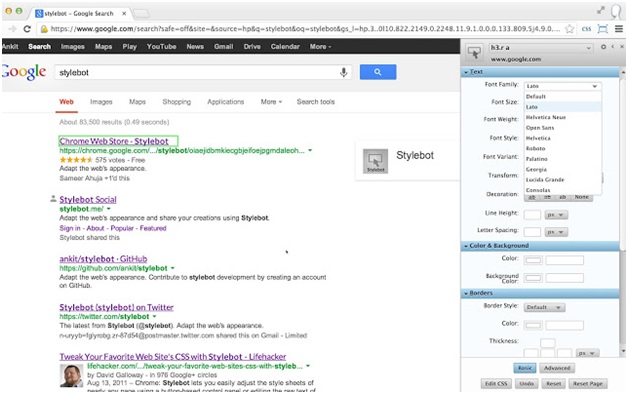
2.Perangkat ekstensi dikenal untuk menangkap hanya itu kode CSS yang berhubungan dengan warna. Setelah itu telah dilakukan pengguna dapat mengubah warna halaman Web manapun. Hal ini juga harus dicatat bahwa ini semua dilakukan secara default dan aplikasi sepenuhnya otomatis. Ini juga melengkapi proses secara penuh:

Mozilla Firefox
Langkah-langkah yang disebutkan sebagai berikut:
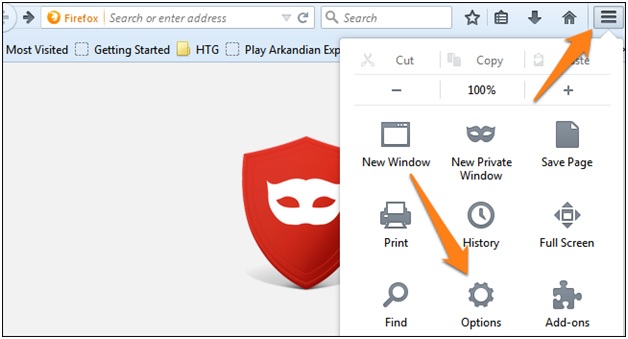
1. opsi untuk diakses sesuai gambar:

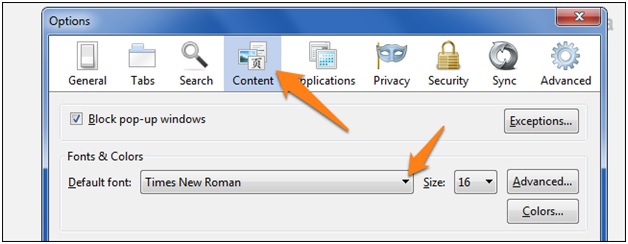
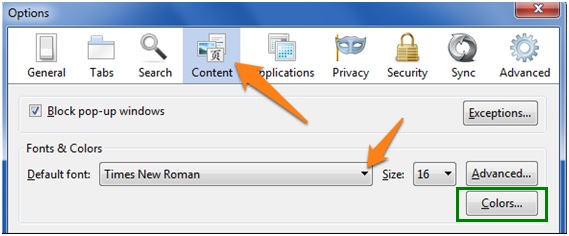
konten 2. kemudian untuk diakses seperti dapat dilihat sebagai berikut:

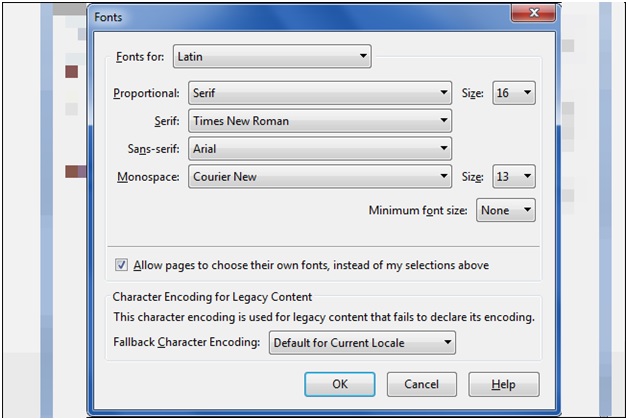
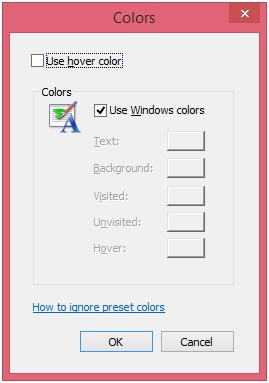
tab warna 3. kemudian akan ditekan untuk mengakses daerah. Ini melengkapi proses secara penuh:

Internet Explorer
Proses dan langkah-langkah terkait adalah sebagai berikut:
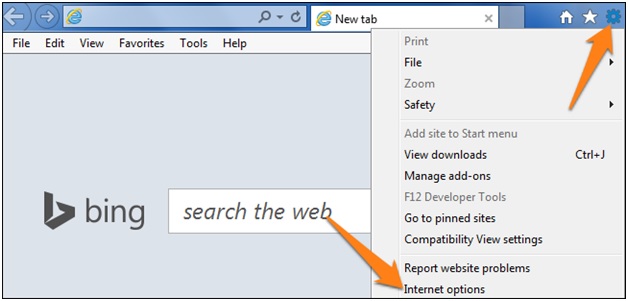
1. roda gigi di pojok kanan atas harus ditekan. Pilihan internet yang kemudian akan diakses:

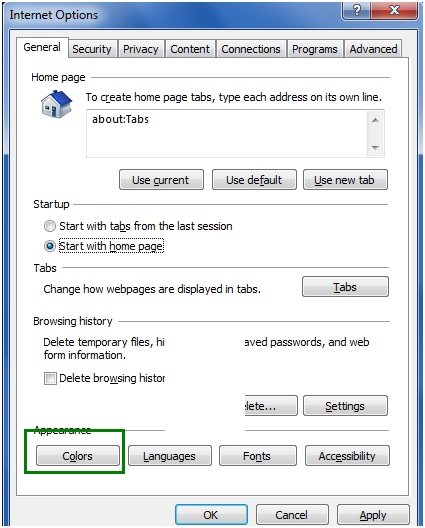
2.On halaman berikutnya tab warna kemudian akan ditekan untuk melanjutkan:

3. warna kemudian dapat diubah pada per kebutuhan pengguna:

Browser atas tidak hanya disebutkan tetapi proses rinci juga dijelaskan. Setelah tutorial ini telah dibaca pengguna dapat mengubah font dan warna yang diperlukan. Ide keseluruhan juga telah dibuat terlalu mudah bagi setiap pengguna untuk mengikuti.
Masalah komputer
- Komputer Kecelakaan Masalah +
- Screen Error di Win10 +
- Memecahkan Masalah Komputer +
-
- wont komputer Sleep
- tidak akan mulai saat menggunakan OS yang berbeda?
- Aktifkan Kembalikan Option
- Memecahkan 'Akses Ditolak Kesalahan'
- kesalahan memori rendah
- File yang hilang DLL
- PC tidak akan menutup
- Kesalahan 15 Berkas tidak Ditemukan
- Firewall tidak bekerja
- tidak bisa masuk BIOS
- overheat komputer
- Unmountable Boot Volume Kesalahan
- Kesalahan AMD Cepat Streaming
- 'Fan Kebisingan terlalu keras' masalah
- Pergeseran Key tidak bekerja
- Tidak ada suara di Komputer
- 'Taskbar Hilang' Error
- Menjalankan Komputer Lambat
- Komputer restart otomatis
- Komputer tidak akan menyala
- penggunaan CPU yang tinggi pada Windows
- Tidak dapat terhubung ke WiFi
- 'Hard Disk Bad Sector'
- Hard Disk tidak Terdeteksi?
- Tidak dapat terhubung ke Internet pada Windows 10
- Tidak dapat Masukkan Safe Mode di Windows 10