មានគំនិតជាច្រើនដែលមាននៅពីក្រោយការផ្លាស់ប្តូរនេះគឺជា ណ៍ពុម្ពអក្សរជា CSS និងការ ណ៍អត្ថបទ CSS បាន ។ ភាគច្រើននៃអ្នកប្រើដែលមិនចូលចិត្តធ្វើការនៅលើប្រភេទជាក់លាក់នៃពុម្ពអក្សរ។ ការផ្លាស់ប្តូរគឺជាការចាំបាច់សម្រាប់អ្នកប្រើប្រាស់ទាំងនេះដែលគួរតែត្រូវបានធ្វើជាមួយភាពងាយស្រួល។ ការដាក់ពាក្យសុំការផ្លាស់ប្តូរដោយគោរពទៅជា CSS ពុម្ពអក្សរនិងរចនាប័ទ្មមិនមានន័យថាអ្នកប្រើដែលត្រូវការដើម្បីរៀនភាសាខ្លួនវាផ្ទាល់។ សព្វថ្ងៃកម្មវិធីរុករកត្រូវបានរួមបញ្ចូលជាមួយនឹងការជម្រើសដែលអាចត្រូវបានប្រើដើម្បីផ្លាស់ប្តូរប្រភេទពុម្ពអក្សរដូចណ៍។ គំនិតនេះបាននាំអ្នកប្រើប្រាស់ដើម្បីមើលទំព័រនេះខណៈដែលពួកគេត្រូវការ។ វាគឺជាការមួយនៃគំនិតដែលនឹងបង្កើតបានជាផ្នែកចុងក្រោយនៃការបង្រៀននេះ។ ពី CSS បាន color ពុម្ពអក្សរ ទៅរចនាប័ទ្មគំនិតនេះនឹងត្រូវបានពន្យល់នៅក្នុងពេញលេញ។
ផ្នែកទី 1 ហេតុអ្វីបានជាការផ្លាស់ប្តូរនេះគឺត្រូវបានទាមទារ?
នៅពេលដែលអ្នកប្រើចង់ផ្លាស់ប្ដូរពុម្ពអក្សរដូចជាវាគឺគ្រាន់តែជាភាពសប្បាយរីករាយមួយ។ ផ្ទុយទៅវិញអ្នកប្រើមួយចំនួនមានបញ្ហាជាមួយកម្មវិធីរុករកពុម្ពអក្សរផងដែរ។ ការផ្លាស់ប្តូរនេះគឺត្រូវបានទាមទារជាអ្នកប្រើចង់ទទួលបានបទពិសោធល្អប្រសើរបំផុតក្នុងរឿងនេះ។ គំនិតរួមគឺជាការងាយស្រួលក្នុងការអនុវត្តតាមហើយដូច្នេះអាចត្រូវបានអនុវត្តដើម្បីទទួលបានល្អបំផុតនៃចំណុចប្រទាក់ទូទៅដែលត្រូវបានបង្ហាញបន្ទាប់ពីការផ្លាស់ប្តូរ។ ប្រភេទនៃកម្មវិធីរុករកដែលកំពុងត្រូវបានប្រើផងដែរបញ្ហាច្រើន។ កម្មវិធី Internet Explorer ត្រូវបានគេស្គាល់ដើម្បីផ្តល់នូវការសម្តែងនោះគឺមិនមែនរហូតដល់សញ្ញានេះ។ ម្យ៉ាងវិញទៀតកម្មវិធីរុករកផ្សេងទៀតទាំងអស់បង្កើនបទពិសោធរបស់អ្នកប្រើ។ នេះជាការអភិវឌ្ឍយ៉ាងឆាប់រហ័សក្នុងបច្ចេករកមើលបទពិសោធឥឡូវផ្តោតលើអ្នកប្រើចុង។ ប្រសិនបើមានបទពិសោធជារួមគឺអស្ចារ្យចំនួននៃការទាញយកនឹងកើនឡើងដោយស្វ័យប្រវត្តិ។ ការផ្លាស់ប្តូរនៅលើដៃផ្សេងទៀតដែលត្រូវបានទាមទារផងដែរដូច្នេះអ្នកប្រើអាចទទួលបានបទពិសោធនោះគឺស្របតាមតម្រូវការរបស់រាងកាយបាន។ វាគឺជាការពិតមួយដែលមកដល់អ្នកប្រើមួយចំនួនមានប្រតិកម្មពីពណ៍ភ្លឺ។ នៅលើដៃផ្សេងទៀតដែលអ្នកប្រើមួយចំនួនមិនចង់ឃើញណ៍ងងឹត។ ជាលទ្ធផលការផ្លាស់ប្តូរនេះគឺត្រូវបានធ្វើដូច្នេះអ្នកប្រើទទួលបានទិដ្ឋភាពល្អបំផុត។
ផ្នែកទី 2 ការប្រើប្រាស់ពុម្ពអក្សរសម្រាប់គុណសម្បត្តិ
ជាថ្មីម្តងទៀតវាជាគំនិតមួយដែលអនុញ្ញាតឱ្យអ្នកប្រើដើម្បីយកឈ្នះបញ្ហាដែលត្រូវប្រឈមមុខក្នុងពុម្ពអក្សរលំនាំដើមមួយ។ គំនិតសំខាន់នៅពីក្រោយគឺថាពុម្ពអក្សរត្រូវបានជ្រើសរើសសម្រាប់ស្ដាំកន្លែងដែលត្រឹមត្រូវ។ Serif, Sans Serif, សរសេរជាប់គ្នានិងពុម្ពអក្សរក្បូរក្បាច់គឺពុម្ពអក្សរដែលមានខ្ពស់ក្នុងការប្រើប្រាស់។ ពុម្ពអក្សរនៅក្នុងលក្ខខណ្ឌនៃការអភិវឌ្ឍន៍បណ្ដាញគួរតែត្រូវបានដាក់នៅក្នុងលក្ខណៈដែលវាបង្កើនផលប៉ះពាល់នេះ។ ខណៈពេលដែលតំបន់បណ្តាញនេះត្រូវបានត្រូវបានបង្កើតអភិវឌ្ឍន៍គួរតែផ្តោតទៅលើអត្ថបទដែលបានបញ្ជាក់។ វាមានន័យថាក្បាលនេះចំណងជើងទំព័រនិងចំណុចសំខាន់មួយត្រូវបានបន្លិច។ ការដាក់ពាក្យសុំការកំណត់ទាំងនេះនឹងធានាថាអ្នកប្រើដែលត្រូវការមិនឱ្យផ្លាស់ប្តូរពុម្ពអក្សរព្រមទាំងរចនាប័ទ្ម។ វាគឺជាផ្នែកមួយនៃវិធីដើម្បីទទួលបានការយកចិត្តទុកដាក់របស់អ្នកប្រើប្រាស់ឆ្ពោះទៅរកពិន្ទុដែលត្រូវការនោះ។ ឯកសណ្ឋាននៃហ្វុនអក្សរនេះគឺជាអ្វីដែលគួរត្រូវបានអនុវត្តហើយដូច្នេះវាត្រូវបានទាមទារដើម្បីត្រូវបានធ្វើ។ ការទាក់ទាញអ្នកប្រើប្រាស់នេះគឺមិនមែនជាកិច្ចការងាយស្រួលនិងអាវុធតែមួយគត់នៅក្នុងក្រុម Arsenal អ្នកអភិវឌ្ឍនោះគឺពុម្ពអក្សរនិងណ៍។
ផ្នែកទី 3 តើធ្វើដូចម្តេចដើម្បីផ្លាស់ប្តូររចនាប័ទ្មពុម្ពអក្សរនៅក្នុងកម្មវិធីរុករកធំ
នេះជាកម្មវិធីរុករកសំខាន់ដែលកំពុងត្រូវបានប្រើនៅក្នុងពិភពនៃអ៊ិនធឺណិគឺជាក្រុមហ៊ុនរុករកអ៊ីនធើណេ, ក្រុមហ៊ុន Mozilla Firefox និង Google Chrome ។ វិធីសាស្រ្តមួយដែលអាចត្រូវបានអនុវត្តដើម្បីផ្លាស់ប្តូររចនាប័ទ្មពុម្ពអក្សរនេះត្រូវបានពន្យល់ថាជាស្ថិតនៅក្រោម។ នៅក្នុងផ្នែកមួយនៃការផ្លាស់ប្តូរចុងក្រោយក្នុងកម្មវិធីរុករកទាំងអស់ color ទាំងនេះនឹងត្រូវបានពិភាក្សានៅក្នុងលម្អិតអស្ចារ្យ:
ការផ្លាស់ប្តូររបស់ Chrome របស់ Google
ដំណើរការនោះគឺត្រូវបានអនុវត្តនៅក្នុង Google Chrome នេះគឺមានដូចខាងក្រោម។ នេះត្រូវបានទាក់ទងទៅនឹងគ្រាន់តែជាការផ្លាស់ប្តូរនៃពុម្ពអក្សរនិងមិនត្រូវបាន color នេះ:
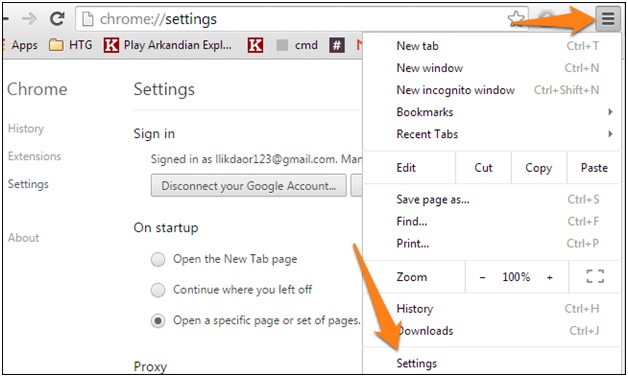
1- បីបន្ទាត់ប៉ារ៉ាឡែលនៅលើជ្រុងខាងស្ដាំផ្នែកខាងលើត្រូវបានចុច។ ពេលដែលធ្វើបានអ្នកប្រើប្រាស់គួរទៅសម្រាប់ការកំណត់ដើម្បីបន្ត:

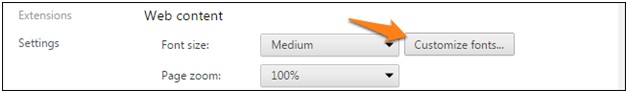
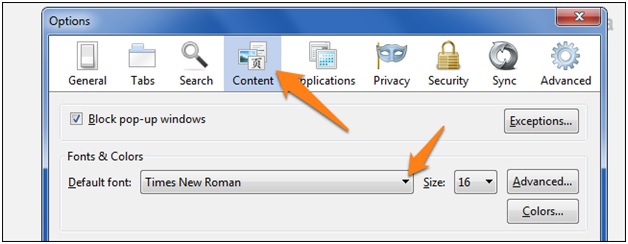
2.Under ផ្នែកមាតិកាបណ្ដាញផ្នែកពុម្ពអក្សរផ្ទាល់ខ្លួននឹងត្រូវបានចុច & ‧;:

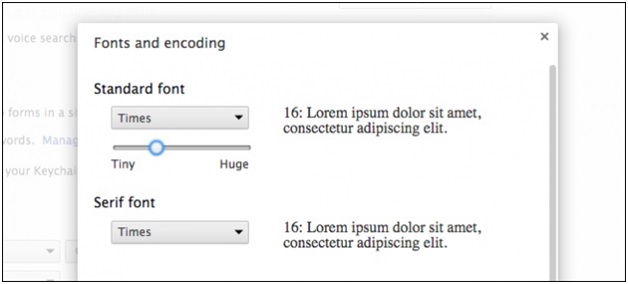
3. ពុម្ពអក្សរព្រមទាំងទំហំដែលពាក់ព័ន្ធអាចត្រូវបានផ្លាស់ប្តូរជាមួយភាពងាយស្រួល:

កម្មវិធី Mozilla Firefox
ការផ្លាស់ប្តូរពុម្ពអក្សរដែលបានដំណើរការនៃការពន្យល់នេះត្រូវបានមានដូចខាងក្រោម:
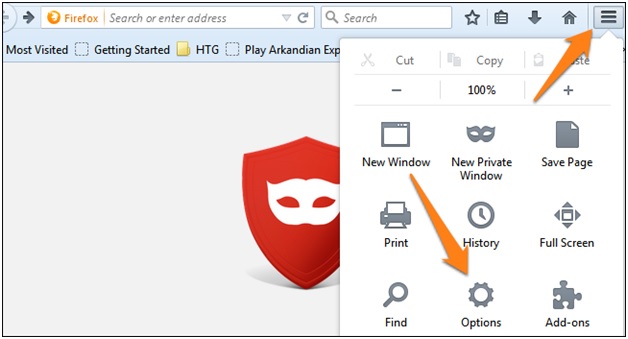
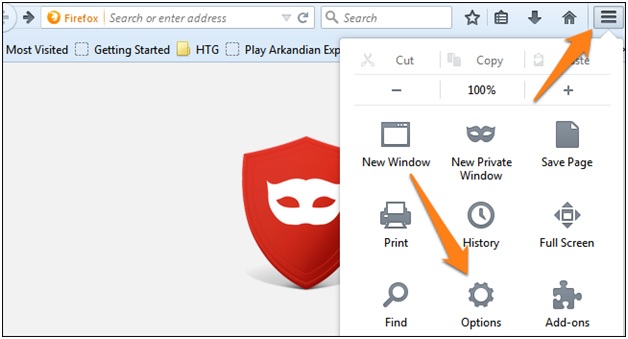
1.Again បន្ទាត់ប៉ារ៉ាឡែលបីនៅលើជ្រុងខាងស្ដាំផ្នែកខាងលើនឹងត្រូវបានចុចដើម្បីចាប់ផ្តើមដំណើរការ:

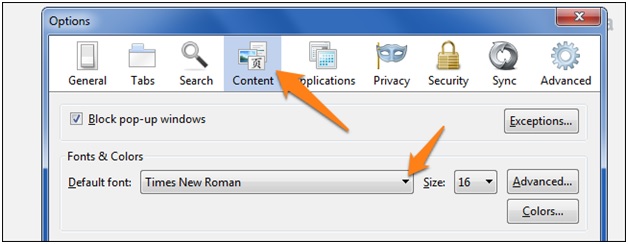
2.On ទំព័របន្ទាប់មាតិកាពីកំពូលនេះគឺត្រូវបានជ្រើស។ បន្ទាប់មកអ្នកប្រើអាចមើលឃើញពុម្ពអក្សរ:

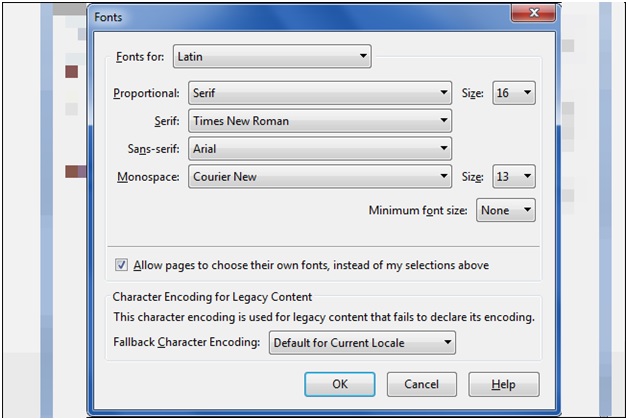
បន្ទាប់មកអ្នកប្រើ 3. អាចទទួលបានបង្អួចបន្ទាប់ដែលក្នុងនោះពុម្ពអក្សរដែលអាចត្រូវបានផ្លាស់ប្តូរ។ នេះបញ្ចប់ដំណើរការនៅក្នុងពេញលេញនេះ:

កម្មវិធីរុករកអ៊ីនធឺណិត
ដំណើរការនិងជំហានដែលទាក់ទងត្រូវបានពន្យល់ថាជាស្ថិតក្រោម:
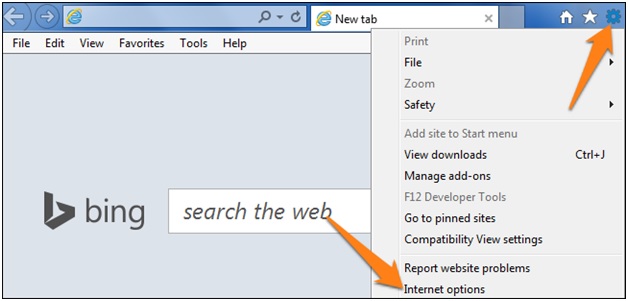
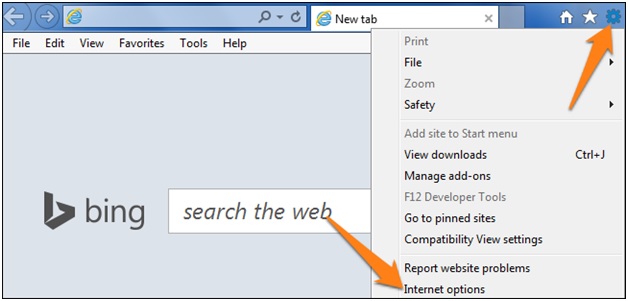
រូបតំណាងស្ពឺ 1- គឺត្រូវចុចដើម្បីបន្តជាមួយនឹងដំណើរការនេះ។ ជម្រើសអ៊ិនធើណិបន្ទាប់មកនឹងត្រូវបានជ្រើស:

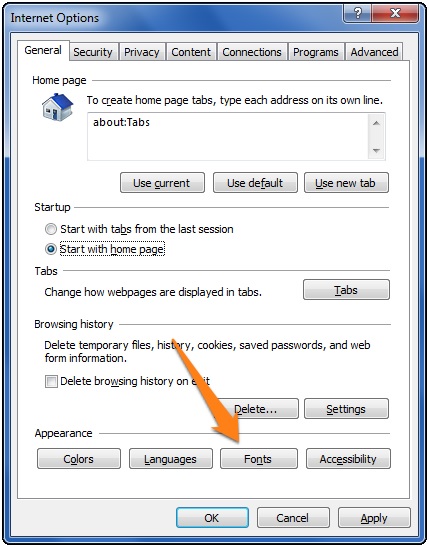
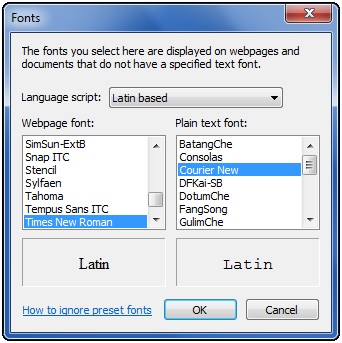
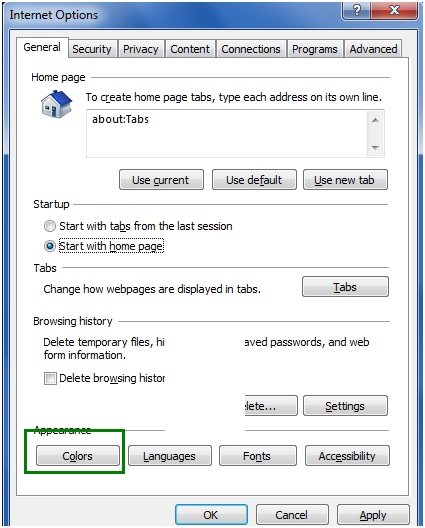
2.Under ផ្នែករូបរាងពុម្ពអក្សរដែលនឹងត្រូវបានជ្រើសរើស:

3.In បង្អួចបន្ទាប់អ្នកប្រើអាចផ្លាស់ប្ដូរពុម្ពអក្សរដូចជាក្នុងមួយចំណង់នេះ។ នេះបញ្ចប់ដំណើរការនៅក្នុងពេញលេញនេះ:

ផ្នែកទី 4 តើធ្វើដូចម្តេចដើម្បីផ្លាស់ប្តូរណ៍នៅក្នុងកម្មវិធីរុករកធំ
Chrome របស់ google
អ្នកប្រើដែលត្រូវការដើម្បីធ្វើតាមជំហានដែលមានដូចខាងក្រោមដើម្បីទទួលបានការងារដែលបានធ្វើ។
1.From URL ដែល https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha?hl=en ការ Bot រចនាប័ទ្មនេះគឺដើម្បីទាញយក:

2.This ផ្នែកបន្ថែមត្រូវបានគេស្គាល់តែលេខកូដក្នុងការចាប់យកដែលត្រូវ css ដែលទាក់ទងទៅនឹងប៍ន។ នៅពេលដែលវាត្រូវបានធ្វើរួចអ្នកប្រើអាចប្តូរពណ៍នៃទំព័របណ្ដាញណាមួយ។ វាគឺជាការដើម្បីត្រូវបានកត់សម្គាល់ថានេះត្រូវបានធ្វើទាំងអស់ដោយលំនាំដើមហើយកម្មវិធីនេះគឺដោយស្វ័យប្រវត្តិយ៉ាងពេញលេញ។ នេះបញ្ចប់ដំណើរការនៅក្នុងពេញលេញនេះ:

កម្មវិធី Mozilla Firefox
ជំហាននេះគឺត្រូវបានរៀបរាប់ដូចខាងក្រោម:
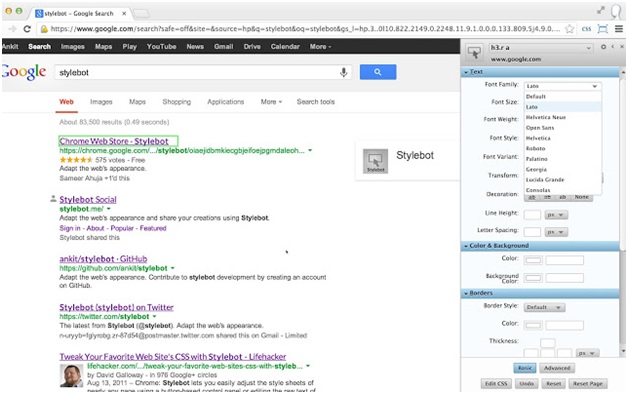
ជម្រើស 1- ត្រូវបានគេត្រូវបានចូលដំណើរការជាមួយរូបភាព:

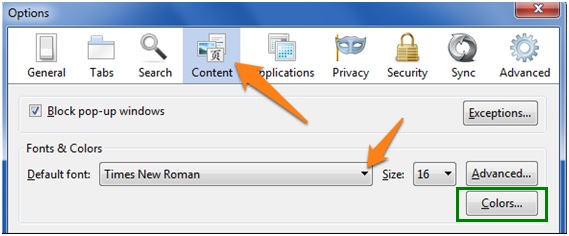
មាតិកា 2- បន្ទាប់មកត្រូវបានចូលដំណើរការជាអាចមើលឃើញដូចខាងក្រោម:

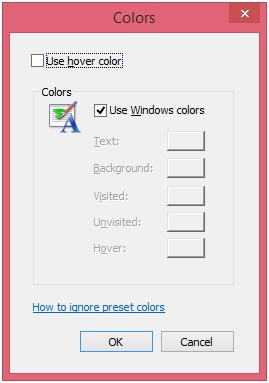
ផ្ទាំងបន្ទាប់មកគឺ 3. color នឹងត្រូវបានចុចដើម្បីចូលដំណើរការតំបន់នោះ។ នេះបញ្ចប់ដំណើរការនៅក្នុងពេញលេញនេះ:

កម្មវិធីរុករកអ៊ីនធឺណិត
ដំណើរការនិងជំហានដែលពាក់ព័ន្ធមានដូចខាងក្រោម:
រូបតំណាងស្ពឺ 1- នៅលើជ្រុងខាងស្ដាំផ្នែកខាងលើគឺត្រូវបានចុច។ ជម្រើសអ៊ិនធើណិបន្ទាប់មកនឹងត្រូវបានចូលដំណើរការ:

2.On ទំព័របន្ទាប់ផ្ទាំងបន្ទាប់មកត្រូវបាន color នឹងត្រូវបានចុចដើម្បីបន្ត:

3. ណ៍បន្ទាប់មកអាចត្រូវបានផ្លាស់ប្តូរនៅលើមួយតម្រូវការរបស់អ្នកប្រើ:

នេះជាកម្មវិធីរុករកកំពូលមិនត្រូវបានរៀបរាប់តែប៉ុណ្ណោះទេប៉ុន្តែដំណើរការលម្អិតត្រូវបានពន្យល់ផងដែរ។ នៅពេលដែលការបង្រៀននេះត្រូវបានអានអ្នកប្រើអាចផ្លាស់ប្ដូរពុម្ពអក្សរនិងណ៍ជាចាំបាច់។ គំនិតរួមបានផងដែរត្រូវបានធ្វើឡើងជាការងាយស្រួលផងដែរសម្រាប់អ្នកប្រើណាមួយដើម្បីអនុវត្តតាម។
компьютерлік мәселелері
- Компьютерлік Crash мәселелері +
- Win10 экран қатесі +
- Компьютер туралы мәселені шешуге +
-
- Компьютерлік Кәдімгі Ұйқы
- түрлі ОЖ пайдалану кезінде іске қосылмайды?
- Option қалпына келтіру қосу
- 'Қатынас жоқ қатесі' шешу
- Төмен жад қатесі
- Missing DLL файлдары
- ДК өшіріңіз емес,
- Қате 15 файл табылған жоқ
- Firewall жұмыс істемейді
- BIOS енгізу мүмкін емес
- компьютер қатты қызып
- Элетрқоректендіру Boot көлемі қатесі
- AMD Жылдам Stream қатесі
- «Fan Шу тым қатты» мәселесі
- Shift Негізгі жұмыс істемейді
- Компьютер туралы Дыбыс жоқ
- Қате 'Тапсырма панеліндегі Жоғалғандар «
- Баяу жүгіру Компьютерлік
- автоматты түрде компьютер қайта іске қосылған
- Компьютер іске қосылмайды
- Windows Жоғары CPU пайдалану
- WiFi қосылу мүмкін емес
- «Hard Disk Bad Sector '
- Қатты диск табылды емес пе?
- Windows 10 Интернетке қосылу мүмкін емес
- Windows 10 Қауіпсіз режимін енгізе алмайсыз