ມີແນວຄວາມຄິດຫຼາຍທີ່ຢູ່ເບື້ອງຫຼັງການປ່ຽນແປງຂອງແມ່ນ ສີ font CSS ແລະ CSS ສີຂໍ້ຄວາມ . ສ່ວນໃຫຍ່ຂອງຜູ້ຊົມໃຊ້ບໍ່ໄດ້ຕ້ອງການທີ່ຈະເຮັດວຽກກ່ຽວກັບປະເພດສະເພາະໃດຫນຶ່ງຂອງຕົວອັກສອນ. ການປ່ຽນແປງແມ່ນເພາະສະນັ້ນຈຶ່ງມີຄວາມຈໍາເປັນສໍາລັບຜູ້ຊົມໃຊ້ເຫຼົ່ານີ້ຊຶ່ງຄວນຈະໄດ້ຮັບເຮັດຢ່າງງ່າຍດາຍ. ປະຍຸກໃຊ້ການປ່ຽນແປງ CSS ດ້ວຍຄວາມເຄົາລົບອັກສອນແລະຮູບແບບບໍ່ຫມາຍຄວາມວ່າຜູ້ໃຊ້ຕ້ອງການທີ່ຈະຮຽນຮູ້ພາສາຂອງຕົນເອງ. ປະຈຸບັນຕົວທ່ອງເວັບທີ່ຈະລວມກັບທາງເລືອກໃນການທີ່ສາມາດຖືກນໍາໃຊ້ເພື່ອການປ່ຽນແປງປະເພດຕົວອັກສອນເຊັ່ນດຽວກັນກັບສີ. ຄວາມຄິດນີ້ໄດ້ນໍາໄປສູ່ຜູ້ຊົມໃຊ້ໃນການເບິ່ງຫນ້າຍ້ອນວ່າເຂົາເຈົ້າຕ້ອງການ. ນອກຈາກນີ້ຍັງເປັນຫນຶ່ງໃນແນວຄວາມຄິດທີ່ຈະປະກອບເປັນພາກສ່ວນສຸດທ້າຍຂອງບົດຮຽນ. From font CSS ສີ ເພື່ອໃຫ້ໄດ້ຄວາມຄິດທີ່ຈະໄດ້ຮັບການອະທິບາຍໃນຢ່າງເຕັມທີ່.
ສ່ວນທີ 1 ເປັນຫຍັງການປ່ຽນແປງເປັນສິ່ງຈໍາເປັນ?
ໃນເວລາຜູ້ໃຊ້ຕ້ອງມີການປ່ຽນແປງຕົວອັກສອນຍ້ອນວ່າມັນເປັນພຽງແຕ່ຄວາມມ່ວນ. ໃນທາງກົງກັນຂ້າມຜູ້ໃຊ້ບາງຄົນມີບັນຫາກັບຕົວທ່ອງເວັບໄດ້ແບບອັກສອນເຊັ່ນດຽວກັນ. ການປ່ຽນແປງຈໍາເປັນຕ້ອງເປັນສະມາຊິກທີ່ຕ້ອງການເພື່ອໃຫ້ໄດ້ຮັບປະສົບການທີ່ດີທີ່ສຸດໃນເລື່ອງນີ້. ແນວຄວາມຄິດໂດຍລວມແມ່ນງ່າຍທີ່ຈະປະຕິບັດຕາມແລະເພາະສະນັ້ນຈຶ່ງສາມາດໄດ້ຮັບການນໍາໃຊ້ເພື່ອໃຫ້ໄດ້ຮັບທີ່ດີທີ່ສຸດອອກຈາກການໂຕ້ຕອບໂດຍທີ່ນໍາສະເຫນີຫຼັງຈາກການປ່ຽນແປງ. ປະເພດຂອງຕົວທ່ອງເວັບທີ່ຖືກນໍາໃຊ້ຍັງສໍາຄັນຫຼາຍ. Internet Explorer ເປັນທີ່ຮູ້ຈັກທີ່ຈະໃຫ້ປະສິດທິພາບທີ່ບໍ່ແມ່ນຫນ້າທີ່ເຄື່ອງຫມາຍການ. ໃນອີກດ້ານຫນຶ່ງທັງຫມົດຕົວທ່ອງເວັບອື່ນໆເພີ່ມປະສົບການຂອງຜູ້ໃຊ້ໄດ້. ການພັດທະນາຢ່າງໄວວາໃນເຕັກໂນໂລຊີ browse ໄດ້ໃນປັດຈຸບັນສຸມໃສ່ປະສົບການຜູ້ໃຊ້ທີ່ສຸດ. ຖ້າຫາກວ່າປະສົບການໂດຍລວມແມ່ນທີ່ຍິ່ງໃຫຍ່ຈໍານວນຂອງການດາວໂຫລດທີ່ຈະໄດ້ຮັບການເພີ່ມຂຶ້ນອັດຕະໂນມັດ. ການປ່ຽນແປງໃນອີກດ້ານຫນຶ່ງແມ່ນຕ້ອງການເພື່ອໃຫ້ຜູ້ໃຊ້ສາມາດໄດ້ຮັບປະສົບການທີ່ສອດຄ່ອງກັບຄວາມຕ້ອງການທາງດ້ານຮ່າງກາຍ. ມັນເປັນຄວາມຈິງທີ່ເຂົ້າມາທີ່ຜູ້ໃຊ້ບາງຄົນມີອາການແພ້ສີສັນສົດໃສ. ໃນມືອື່ນໆຜູ້ໃຊ້ບາງຄົນບໍ່ຕ້ອງການທີ່ຈະເບິ່ງສີຊ້ໍາ. ດັ່ງນັ້ນການປ່ຽນແປງນີ້ແມ່ນເພື່ອໄດ້ຮັບການເຮັດເພື່ອໃຫ້ຜູ້ໃຊ້ໄດ້ຮັບການທັດສະນະທີ່ດີທີ່ສຸດ.
Part 2 ການນໍາໃຊ້ອັກສອນສໍາລັບຂໍ້ດີ
ອີກເທື່ອຫນຶ່ງມັນເປັນຄວາມຄິດທີ່ອະນຸຍາດໃຫ້ຜູ້ໃຊ້ໃນການແກ້ໄຂບັນຫາທີ່ກໍາລັງປະເຊີນຢູ່ໃນອັກສອນໄວ້ໃນຕອນຕົ້ນເປັນ. ແນວຄວາມຄິດຕົ້ນຕໍທາງຫລັງແມ່ນວ່າຕົວອັກສອນທີ່ຖືກຕ້ອງໄດ້ຮັບຄັດເລືອກສໍາລັບການສະຖານທີ່ສິດທິໃນການ. The Serif, Sans Serif, Cursive ແລະ Fancy ແມ່ນອັກສອນທີ່ມີຄວາມສູງໃນການນໍາໃຊ້. ຕົວອັກສອນໃນຂໍ້ກໍານົດຂອງເວັບໄຊຕ໌ພັດທະນາຄວນຈະຖືກເກັບໄວ້ໃນລັກສະນະດັ່ງກ່າວເປັນວ່າມັນເພີ່ມຜົນກະທົບ. ໃນຂະນະທີ່ເວັບໄຊດັ່ງກ່າວຈະຖືກພັດທະນາພັດທະນາຄວນຈະສຸມໃສ່ຂໍ້ຄວາມເນັ້ນຫນັກເຖິງ. ມັນຍັງຫມາຍຄວາມວ່າຫົວ, ຫົວຫນ້າແລະຈຸດສໍາຄັນແມ່ນເນັ້ນໃຫ້ເຫັນ. ປະຍຸກໃຊ້ການຕັ້ງຄ່າເຫຼົ່ານີ້ຈະຮັບປະກັນວ່າຜູ້ໃຊ້ຕ້ອງການບໍ່ມີການປ່ຽນແປງຕົວອັກສອນເຊັ່ນດຽວກັນກັບແບບທີ່. ນອກຈາກນີ້ຍັງເປັນຫນຶ່ງໃນວິທີທີ່ຈະໄດ້ຮັບຄວາມສົນໃຈຂອງຜູ້ຊົມໃຊ້ຕໍ່ຈຸດທີ່ກໍານົດໄວ້ໄດ້. ເອກະພາບຂອງວິຊາການພິມແມ່ນບາງສິ່ງບາງຢ່າງທີ່ຄວນຈະໄດ້ຮັບການນໍາໃຊ້ແລະເພາະສະນັ້ນມັນເປັນສິ່ງຈໍາເປັນທີ່ຈະເຮັດໄດ້. ດຶງດູດຜູ້ໃຊ້ແມ່ນບໍ່ເປັນວຽກງານທີ່ງ່າຍແລະອາວຸດພຽງແຕ່ຢູ່ໃນສານຫນູພັດທະນາຂອງແມ່ນຕົວອັກສອນແລະສີ.
ສ່ວນ 3 ວິທີການມີການປ່ຽນແປງແບບຂອງຕົວອັກສອນໃນຕົວທ່ອງເວັບທີ່ສໍາຄັນ
ຕົວທ່ອງເວັບສໍາຄັນທີ່ຖືກນໍາໃຊ້ໃນໂລກຂອງອິນເຕີເນັດແມ່ນມີ, explorer ອິນເຕີເນັດ, Mozilla Firefox ແລະກູໂກ Chrome. ວິທີການທີ່ສາມາດໄດ້ຮັບການນໍາໃຊ້ກັບການປ່ຽນແປງແບບຂອງຕົວອັກສອນໄດ້ຖືກອະທິບາຍເປັນຢູ່ພາຍໃຕ້. ຢູ່ໃນເຂດພາກສຸດທ້າຍການປ່ຽນແປງຂອງສີໃນຕົວທ່ອງເວັບທັງຫມົດເຫຼົ່ານີ້ໄດ້ຍັງຈະໄດ້ຮັບການປຶກສາຫາລືໃນລາຍລະອຽດທີ່ຍິ່ງໃຫຍ່:
ການປ່ຽນແປງໃນກູໂກ Chrome
ຂະບວນການທີ່ແມ່ນເພື່ອໄດ້ຮັບການນໍາໃຊ້ໃນກູໂກ Chrome ແມ່ນເປັນດັ່ງຕໍ່ໄປນີ້. ນີ້ແມ່ນກ່ຽວຂ້ອງກັບການປ່ຽນແປງພຽງແຕ່ຂອງຕົວອັກສອນແລະບໍ່ສີ:
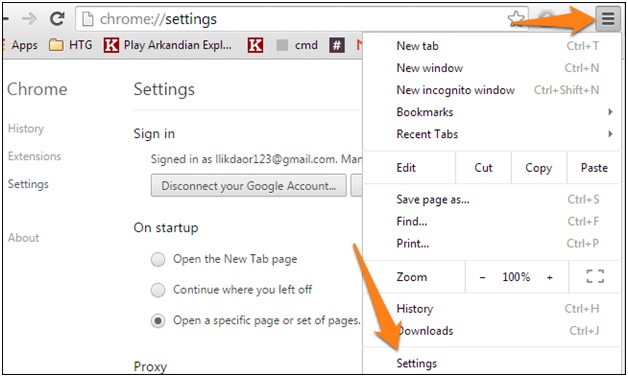
1. ສາມສາຍຂະຫນານໃນແຈຂວາເທິງແມ່ນໄດ້ຮັບການກົດດັນ. ເມື່ອເຮັດຜູ້ໃຊ້ຄວນຈະໄປສໍາລັບການຕັ້ງຄ່າການດໍາເນີນການ:

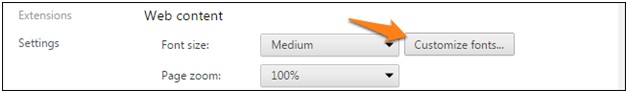
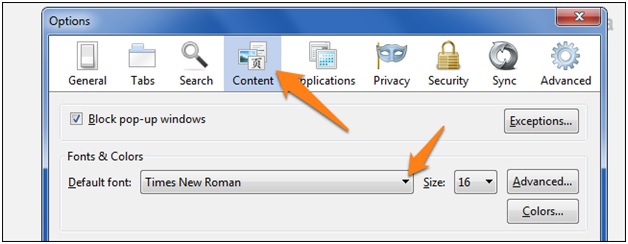
2.Under ສ່ວນເນື້ອໃນເວັບໄຊຕ໌ສ່ວນຕົວອັກສອນລູກຄ້າແມ່ນເພື່ອໄດ້ຮັບການຄລິກໃສ່:

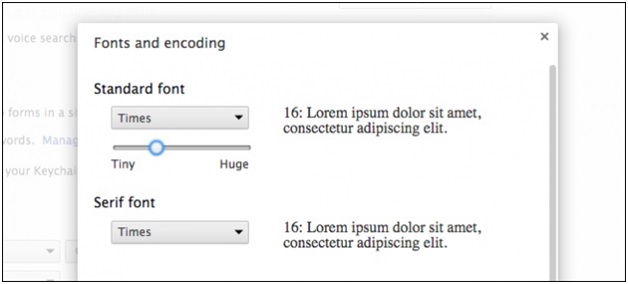
3. ອັກສອນເຊັ່ນດຽວກັນກັບຂະຫນາດທີ່ກ່ຽວຂ້ອງສາມາດມີການປ່ຽນແປງຢ່າງງ່າຍດາຍ:

Mozilla Firefox
ຂະບວນການຂອງຕົວອັກສອນມີການປ່ຽນແປງໄດ້ຖືກອະທິບາຍດັ່ງຕໍ່ໄປນີ້:
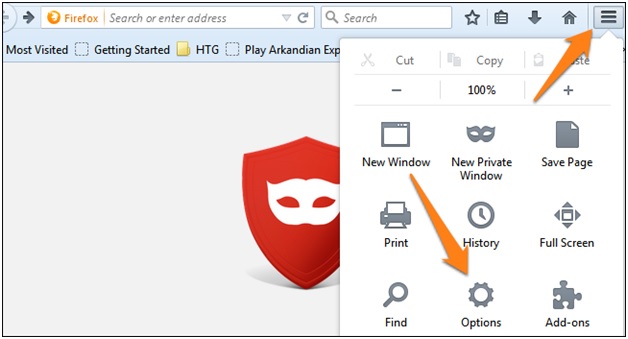
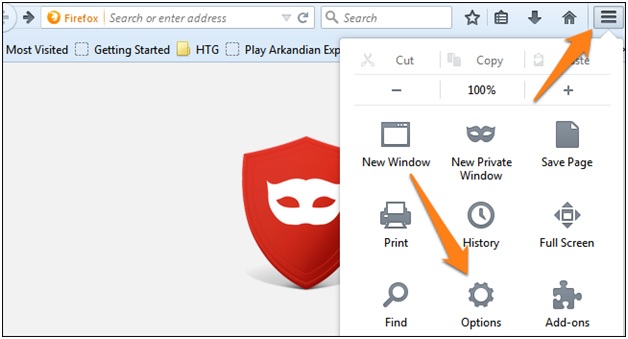
1.Again ສາມສາຍຂະຫນານໃນແຈຂວາເທິງແມ່ນໄດ້ຮັບການຄລິກໃສ່ທີ່ຈະເລີ່ມຕົ້ນຂະບວນການ:

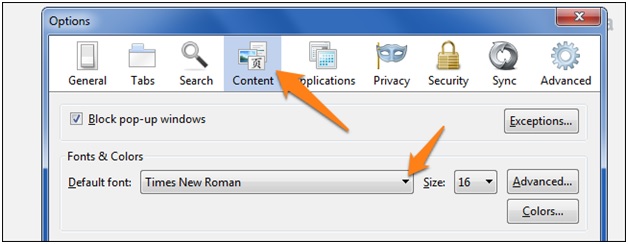
2.On ຫນ້າຕໍ່ໄປເນື້ອຫາຈາກດ້ານເທິງແມ່ນຈະໄດ້ຮັບການຄັດເລືອກ. ຫຼັງຈາກນັ້ນຜູ້ໃຊ້ສາມາດເບິ່ງແບບອັກສອນ:

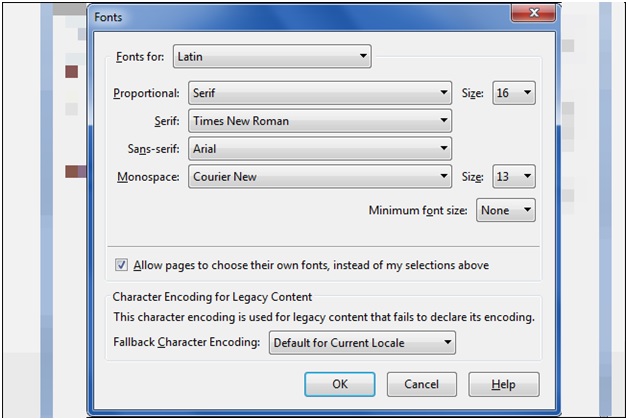
ຜູ້ໃຊ້ 3. ຫຼັງຈາກນັ້ນສາມາດໄດ້ຮັບປ່ອງຢ້ຽມຕໍ່ໄປໃນທີ່ແບບອັກສອນທີ່ສາມາດໄດ້ຮັບການປ່ຽນແປງ. ນີ້ຍັງສໍາເລັດຂະບວນການໃນຢ່າງເຕັມທີ່:

Internet Explorer
ຂະບວນການແລະຂັ້ນຕອນທີ່ກ່ຽວຂ້ອງກັບການອະທິບາຍເປັນຢູ່ພາຍໃຕ້:
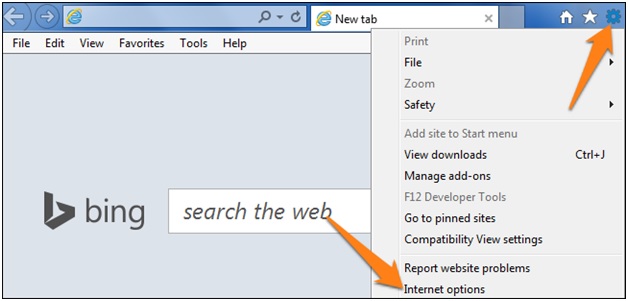
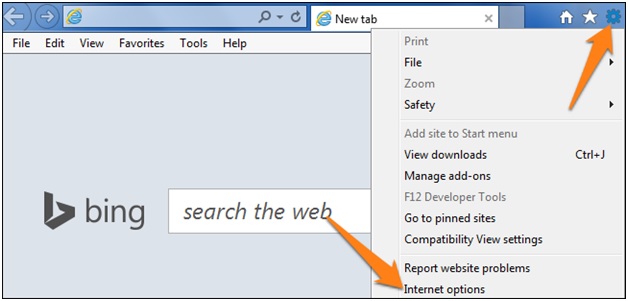
1. ຮູບສັນຍາລັກເຄື່ອງມືແມ່ນເພື່ອໄດ້ຮັບການກົດດັນໃຫ້ປະຕິບັດຕາມຂະບວນການ. ທາງເລືອກໃນການອິນເຕີເນັດແມ່ນຫຼັງຈາກນັ້ນຈະໄດ້ຮັບການຄັດເລືອກ:

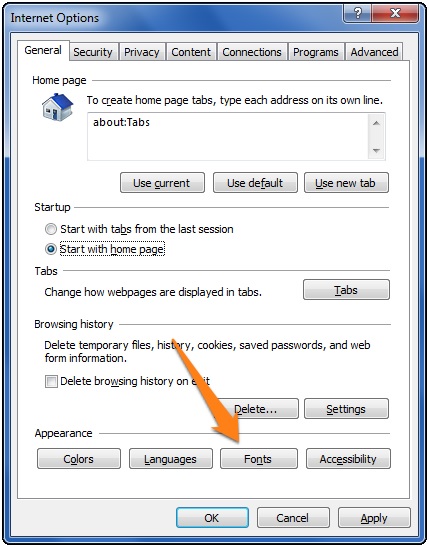
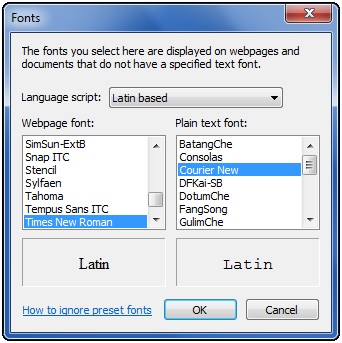
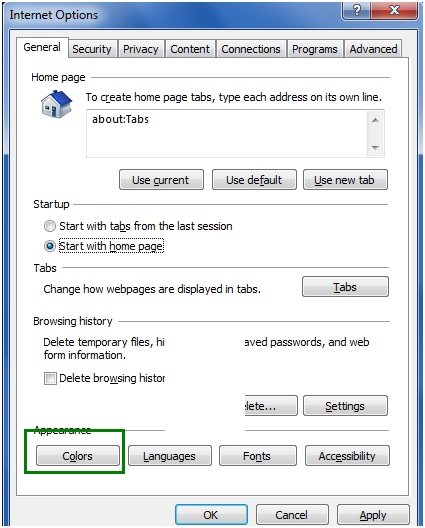
2.Under ສ່ວນຮູບລັກສະນະອັກສອນແມ່ນໄດ້ຮັບການຄັດເລືອກ:

3.In window ຕໍ່ໄປຜູ້ໃຊ້ສາມາດມີການປ່ຽນແປງອັກສອນເປັນຕໍ່ liking. ນີ້ສໍາເລັດຂະບວນການໃນຢ່າງເຕັມທີ່:

ສ່ວນທີ 4 ວິທີການມີການປ່ຽນແປງສີໃນຕົວທ່ອງເວັບທີ່ສໍາຄັນ
ກູໂກ Chrome
ຜູ້ໃຊ້ຕ້ອງການທີ່ຈະປະຕິບັດຕາມຂັ້ນຕອນທີ່ເປັນດັ່ງຕໍ່ໄປນີ້ເພື່ອໃຫ້ໄດ້ຮັບການເຮັດວຽກເຮັດການ.
1.From ເວັບໄຊ https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha?hl=en ນາມແບບນີ້ແມ່ນເພື່ອໄດ້ຮັບການດາວໂຫຼດ:

2.This ນາມສະກຸນເປັນທີ່ຮູ້ຈັກທີ່ຈະເກັບພຽງແຕ່ code CSS ທີ່ທີ່ກ່ຽວຂ້ອງກັບສີ. ເມື່ອໃດທີ່ມັນໄດ້ຮັບການເຮັດຜູ້ໃຊ້ສາມາດມີການປ່ຽນແປງສີຂອງຫນ້າເວັບໃດຫນຶ່ງ. ມັນຍັງໄດ້ຮັບການສັງເກດເຫັນວ່ານີ້ແມ່ນເຮັດຕັ້ງແຕ່ຕອນຕົ້ນແລະຄໍາຮ້ອງສະຫມັກແມ່ນອັດຕະໂນມັດຢ່າງເຕັມສ່ວນ. ນີ້ຍັງສໍາເລັດຂະບວນການໃນຢ່າງເຕັມທີ່:

Mozilla Firefox
ຂັ້ນຕອນທີ່ໄດ້ກ່າວມາເປັນດັ່ງຕໍ່ໄປນີ້:
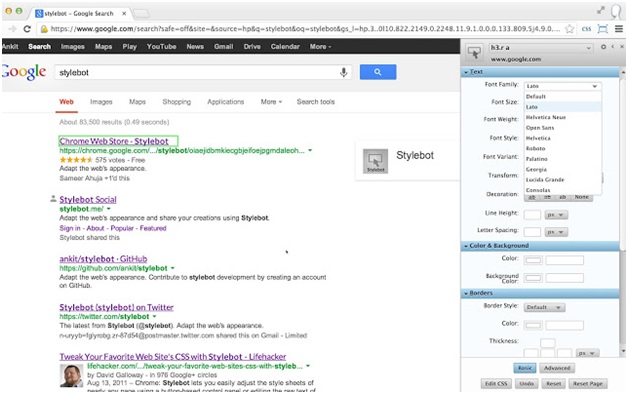
1. ທາງເລືອກໃນການທີ່ຈະໄດ້ຮັບການເຂົ້າເຖິງເປັນຕໍ່ຮູບ:

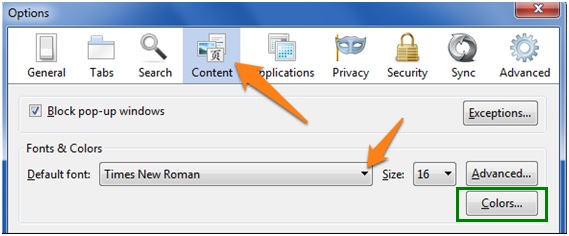
ເນື້ອໃນ 2. ແມ່ນຫຼັງຈາກນັ້ນຈະໄດ້ຮັບການເຂົ້າເຖິງສາມາດເຫັນໄດ້ດັ່ງຕໍ່ໄປນີ້:

ແຖບສີ 3. ແມ່ນຫຼັງຈາກນັ້ນໄດ້ຮັບການກົດດັນໃຫ້ເຂົ້າເຖິງພື້ນທີ່. ນີ້ສໍາເລັດຂະບວນການໃນຢ່າງເຕັມທີ່:

Internet Explorer
ຂະບວນການແລະຂັ້ນຕອນທີ່ກ່ຽວຂ້ອງກັບການມີດັ່ງນີ້:
ຮູບສັນຍາລັກເຄື່ອງມື 1. ໃນແຈເບື້ອງຂວາເທິງແມ່ນເພື່ອໄດ້ຮັບການກົດດັນ. ທາງເລືອກໃນການອິນເຕີເນັດແມ່ນຫຼັງຈາກນັ້ນຈະໄດ້ຮັບການເຂົ້າເຖິງ:

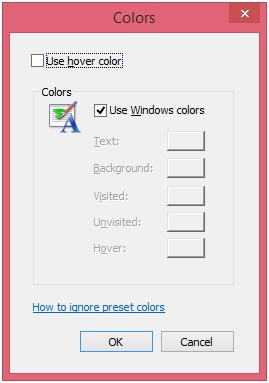
2.On ຫນ້າຕໍ່ໄປໄດ້ສີແຖບແມ່ນຫຼັງຈາກນັ້ນຈະໄດ້ຮັບການກົດດັນໃຫ້ດໍາເນີນການ:

3. ສີຫຼັງຈາກນັ້ນສາມາດໄດ້ຮັບການປ່ຽນແປງກ່ຽວກັບຄວາມຕ້ອງການຂອງຜູ້ໃຊ້ໄດ້:

ຕົວທ່ອງເວັບເທິງຍັງບໍ່ໄດ້ກ່າວເຖິງພຽງແຕ່ແຕ່ຂັ້ນຕອນລະອຽດໄດ້ຖືກອະທິບາຍ. ເມື່ອ tutorial ນີ້ໄດ້ຮັບການອ່ານຜູ້ໃຊ້ສາມາດມີການປ່ຽນແປງຕົວອັກສອນແລະສີຕາມຄວາມຕ້ອງການ. ແນວຄວາມຄິດໂດຍລວມໄດ້ຮັບການເຮັດໄດ້ງ່າຍເກີນໄປສໍາລັບຜູ້ໃຊ້ທີ່ຈະປະຕິບັດຕາມ.
Computer Problemer
- Computer Crash Problemer +
- Écran Feeler an Win10 +
- Léisen Fro vum Computer +
-
- Computer Zwee Schloof
- Net ufänken iwwerdeems verschidden OS benotzt?
- Aktivéiert Option Restauréieren
- Léisen de "Access Refusen Feeler"
- Niddereg Erënnerung Feeler
- Vermësst DLL Fichieren
- PC net zou
- Feeler 15 Fichier net fonnt
- Firewall net schaffen
- Kann net BIOS gitt
- Computer Overheat
- Unmountable Boot QShortcut Feeler
- AMD Quick Situatioun Feeler
- "Fan Kaméidi ze Loud" Thema
- Verréckelung Key net schaffen
- Keen Toun iwwert Computer
- "Taskbar verschwonnen 'Feeler
- Computer Leeft Blannschlécher
- Computer Neistart automatesch
- Computer gëtt net Tour op
- Héich CPU Benotzen vun Windows
- Kann net zu WiFi Verbindung
- "Festplack Bad Secteur
- Schwéier Späicher net fonnt?
- Kann net ze Internet am Windows 10 konnektéieren
- Kann net Safe Mode zu Windows 10 Gitt