Terdapat beberapa idea-idea yang berada di belakang perubahan yang warna fon CSS dan CSS warna teks . Kebanyakan pengguna tidak suka bekerja pada sesuatu jenis font. Perubahan itu, adalah perlu untuk para pengguna yang perlu dilakukan dengan mudah. Menggunakan perubahan CSS berkenaan dengan fon dan gaya tidak pernah bermaksud pengguna perlu belajar bahasa itu sendiri. Pada masa kini pelayar yang disepadukan dengan pilihan yang boleh digunakan untuk menukar jenis fon dan warna. Idea ini telah membawa pengguna untuk melihat halaman yang mereka perlukan. Ia juga merupakan salah satu daripada idea-idea yang akan membentuk bahagian akhir tutorial. Dari font warna CSS untuk gaya idea-idea yang akan dijelaskan sepenuhnya.
Bahagian 1 Mengapa perubahan yang diperlukan?
Pada waktu yang pengguna mahu menukar fon kerana ia adalah hanya yang menyeronokkan. Sebaliknya sesetengah pengguna mempunyai masalah dengan pelayar fon juga. Perubahan ini diperlukan kerana pengguna mahu untuk mendapatkan pengalaman optimum dalam hal ini. Idea keseluruhan adalah mudah untuk diikuti dan dengan itu boleh digunakan untuk mendapatkan yang terbaik daripada antara muka keseluruhan yang dibentangkan selepas perubahan. Jenis pelayar yang digunakan juga penting banyak. Internet Explorer dikenali untuk memberikan prestasi yang tidak mencapai tanda. Sebaliknya semua pelayar lain memaksimumkan pengalaman pengguna. Perkembangan pesat dalam teknologi browse sekarang memberi tumpuan kepada pengalaman pengguna akhir. Jika pengalaman keseluruhan adalah besar jumlah muat turun akan bertambah secara automatik. Perubahan di sisi lain juga diperlukan supaya pengguna boleh mendapat pengalaman yang selari dengan tuntutan fizikal. Ia adalah fakta yang kedatangan bahawa sesetengah pengguna alah warna-warna terang. Pada tangan yang lain beberapa pengguna tidak mahu melihat warna gelap. Akibatnya perubahan yang perlu dilakukan supaya pengguna mendapat pandangan terbaik.
Bahagian 2 Menggunakan fon untuk kelebihan
Sekali lagi, ia adalah satu idea yang membolehkan pengguna untuk mengatasi isu-isu yang dihadapi dalam fon lalai. Idea utama di sebalik bahawa font yang betul dipilih untuk tempat yang betul. The Serif, Sans Serif, kursif dan Fancy adalah font yang sangat digunakan. Fon segi pembangun laman web perlu diletakkan di dalam apa-apa cara yang ia memaksimumkan kesan. Walaupun laman web ini sedang dibangunkan pemaju perlu memberi tumpuan kepada teks yang ditekankan. Ia juga bermakna bahawa tajuk, tajuk halaman dan perkara penting diketengahkan. Menggunakan tetapan ini akan memastikan bahawa pengguna perlu untuk tidak menukar fon dan gaya. Ia juga merupakan salah satu cara untuk mendapatkan perhatian ke arah mata yang diperlukan pengguna. Keseragaman tipografi adalah sesuatu yang patut diterapkan dan oleh itu ia perlu dilakukan. Menarik pengguna bukan satu tugas yang mudah dan satu-satunya senjata dalam senjata pemaju adalah font dan warna.
Bahagian 3 Bagaimana untuk mengubah gaya fon dalam pelayar utama
Pelayar utama yang digunakan dalam dunia internet adalah, Internet explorer, Mozilla Firefox dan Google Chrome. Kaedah-kaedah yang boleh digunakan untuk mengubah gaya font yang diterangkan seperti di bawah. Dalam bahagian akhir perubahan warna dalam semua pelayar ini juga akan dibincangkan dengan terperinci:
Perubahan dalam Google Chrome
Proses yang adalah untuk digunakan dalam Google Chrome adalah seperti berikut. Ini berkaitan dengan hanya perubahan fon dan bukan warna:
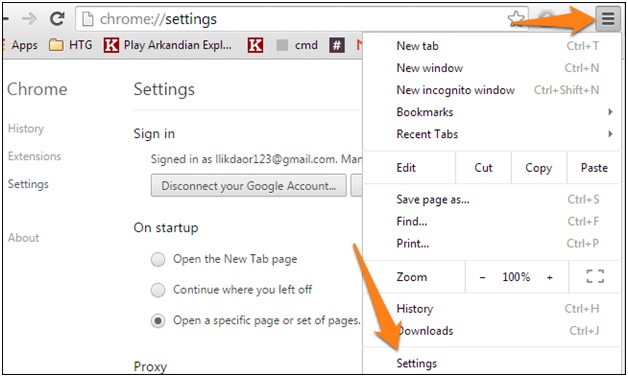
1. tiga garisan selari di sudut kanan atas hendaklah ditekan. Setelah selesai pengguna perlu pergi untuk tetapan untuk meneruskan:

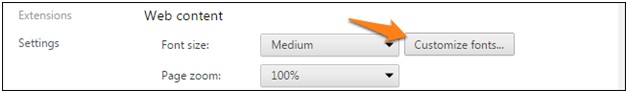
2.Under bahagian kandungan web bahagian fon menyesuaikan adalah untuk diklik:

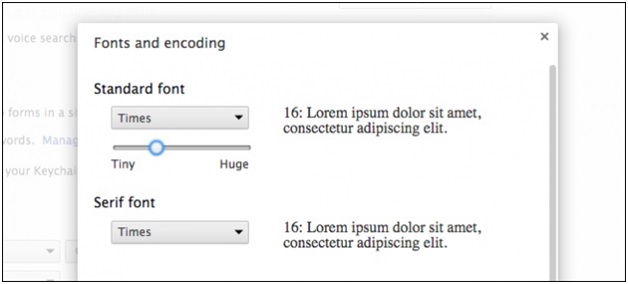
3. fon serta saiz yang berkaitan boleh ditukar dengan mudah:

Mozilla Firefox
Proses perubahan fon dijelaskan seperti berikut:
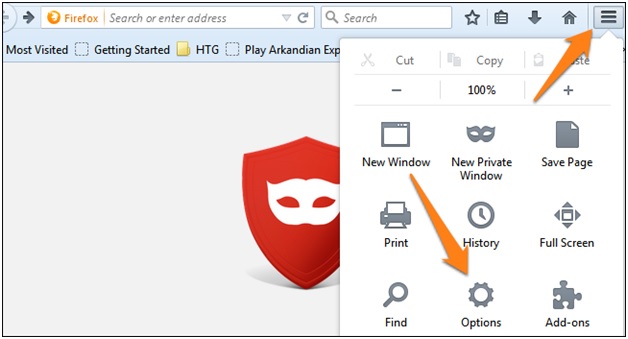
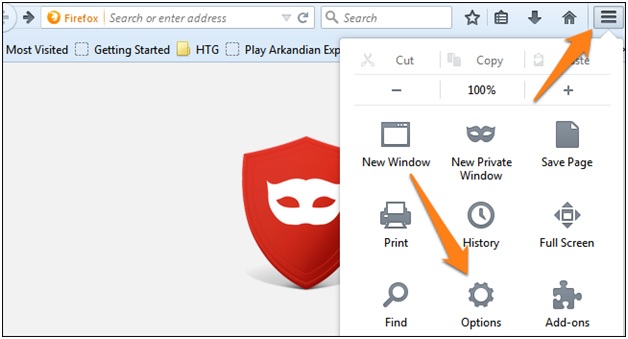
1.Again tiga garisan selari di sudut kanan atas adalah untuk diklik untuk memulakan proses:

2.On halaman seterusnya kandungan dari atas adalah untuk dipilih. Pengguna kemudian boleh lihat fon:

3. pengguna itu boleh mendapatkan tetingkap seterusnya di mana fon boleh diubah. Ini juga melengkapkan proses sepenuhnya:

Internet Explorer
proses dan langkah-langkah yang berkaitan diterangkan seperti di bawah:
1. ikon gear adalah untuk ditekan untuk meneruskan proses. Pilihan internet kemudiannya akan dipilih:

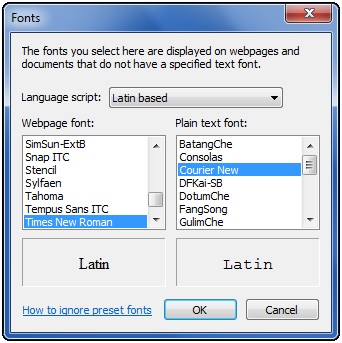
2.Under seksyen penampilan fon adalah untuk dipilih:

3.In tetingkap seterusnya pengguna boleh menukar fon mengikut keinginan. Ini melengkapkan proses sepenuhnya:

Bahagian 4 Bagaimana untuk menukar warna dalam pelayar utama
Google Chrome
pengguna perlu mengikuti langkah-langkah yang adalah seperti berikut untuk kerja yang dilakukan.
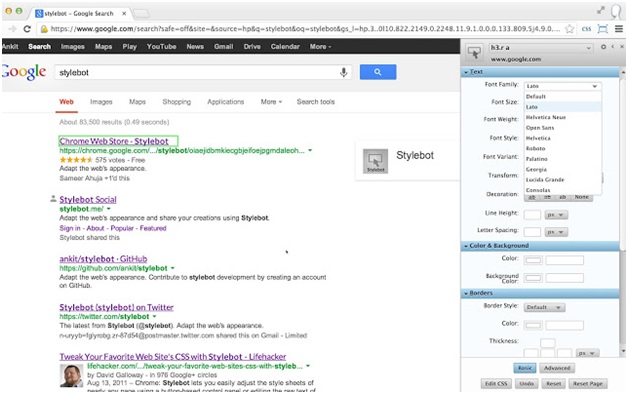
1.From URL https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha?hl=en bot gaya ini adalah untuk dimuat turun:

2. ini lanjutan dikenali untuk menangkap hanya bahawa kod CSS yang berkaitan dengan warna. Apabila ia telah dilakukan pengguna boleh menukar warna mana-mana halaman web. Ia juga untuk diperhatikan bahawa ini semua dilakukan secara lalai dan permohonan itu adalah automatik sepenuhnya. Ini juga melengkapkan proses sepenuhnya:

Mozilla Firefox
Langkah-langkah yang disebut seperti berikut:
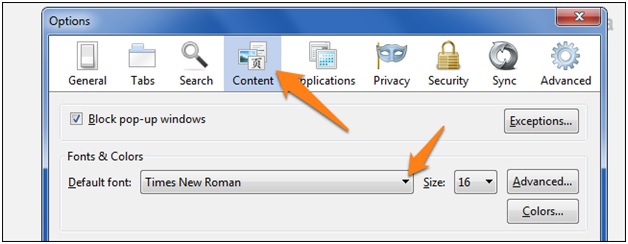
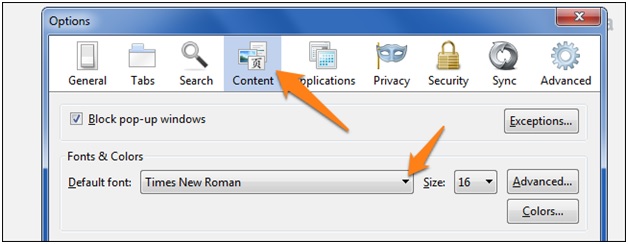
1. pilihan adalah untuk diakses seperti gambar di:

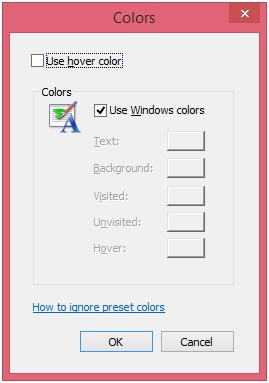
kandungan 2. kemudian untuk diakses seperti yang dapat dilihat seperti berikut:

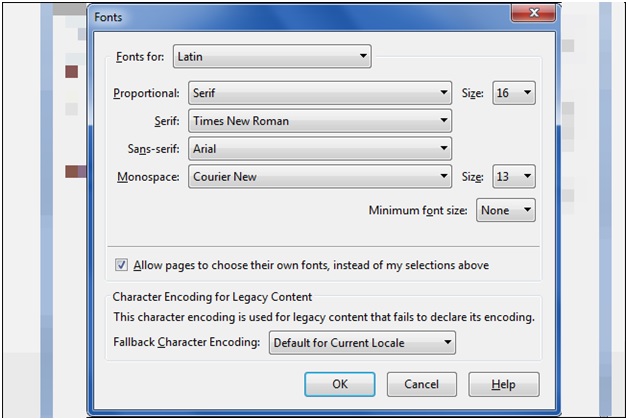
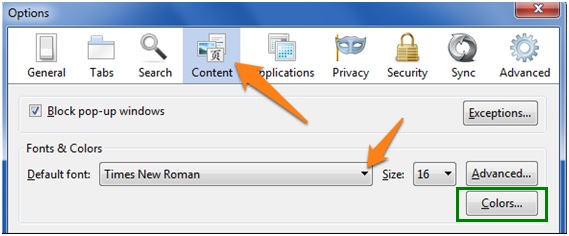
3. tab warna kemudian ditekan untuk mengakses kawasan itu. Ini melengkapkan proses sepenuhnya:

Internet Explorer
proses dan langkah-langkah yang berkaitan adalah seperti berikut:
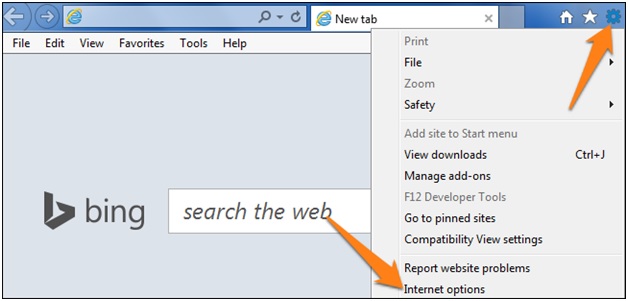
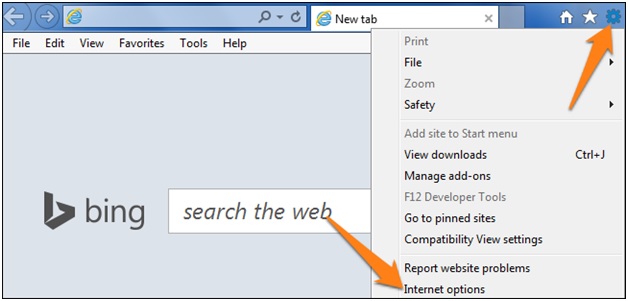
ikon gear 1. di sudut kanan atas adalah untuk ditekan. Pilihan internet kemudiannya untuk diakses:

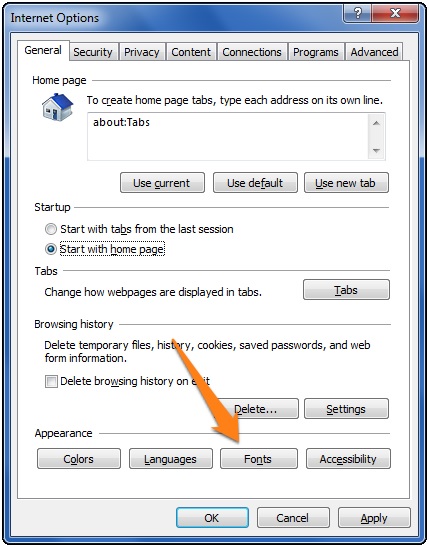
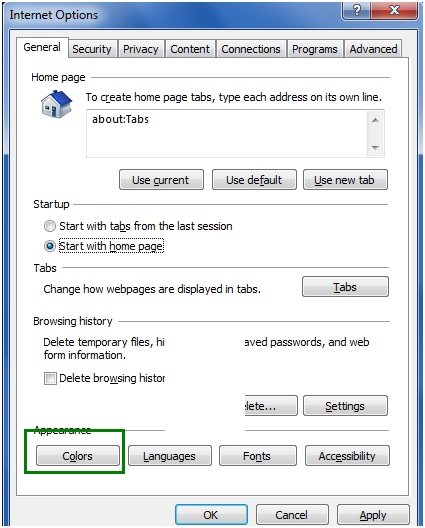
2.On halaman seterusnya tab warna yang kemudiannya ditekan untuk meneruskan:

3. warna kemudian boleh ditukar pada setiap keperluan pengguna:

Pelayar bahagian bukan sahaja disebut tetapi proses terperinci juga menjelaskan. Sebaik sahaja tutorial ini dibacakan pengguna boleh menukar fon dan warna seperti yang dikehendaki. Idea keseluruhan juga telah membuat terlalu mudah untuk mana-mana pengguna untuk diikuti.
Masalah komputer
- Computer Crash Masalah +
- Ralat skrin dalam Win10 +
- Menyelesaikan Issue Komputer +
-
- Komputer wont Sleep
- tidak akan bermula semasa menggunakan OS yang berbeza?
- Membolehkan Restore Pilihan
- Menyelesaikan 'Akses Dinafikan Ralat'
- ralat memori yang rendah
- Hilang fail DLL
- PC tidak akan ditutup
- Ralat 15 Fail tidak Dijumpai
- tidak Firewall bekerja
- Tidak boleh masuk BIOS
- Overheat komputer
- Boot Unmountable Ralat Volume
- AMD Stream Pantas Ralat
- 'Fan bunyi terlalu kuat' isu
- Shift Key tidak berfungsi
- Tiada bunyi pada Komputer
- 'Taskbar Hilang' Ralat
- Komputer Running Perlahan
- Komputer dimulakan semula secara automatik
- Komputer tidak dapat dihidupkan
- penggunaan CPU yang tinggi dalam Windows
- Tidak dapat menyambung ke WiFi
- 'Hard Disk Bad Sector'
- Cakera Keras tidak Dikesan?
- Tidak dapat menyambung ke Internet dalam Windows 10
- Tidak dapat Masukkan Safe Mode dalam Windows 10