Számos ötletet, amelyek mögött a változás a CSS font color és CSS szöveg színét . A legtöbb felhasználó nem szeretnek dolgozni egy bizonyos típusú font. A változás, ezért szükség van ezeknek a felhasználóknak amelyet meg kell tenni könnyedén. Alkalmazása CSS képest megváltozott betűtípusok és stílusok sohasem azt jelenti, hogy a felhasználónak kell tanulni a nyelvet is. Napjainkban a böngészők vannak építve a lehetőség, hogy lehet használni, hogy módosítsa a betűtípust, valamint a szín. Ez a gondolat vezetett a felhasználók megtekinthetik az oldalakat, mint amennyire szükségük van. Ez is az egyik ötlet, hogy képeznék az utóbbi része a tutorial. Tól font color CSS a stílus ötletek alapján ismertetjük teljes.
1. rész Miért változásra van szükség?
Időnként a felhasználó meg akarja változtatni a betűtípust, mivel ez csak egy szórakoztató. Éppen ellenkezőleg egyes felhasználók problémába ütközik a böngésző betűtípusok is. A változás van szükség, mivel a felhasználó akarja, hogy a tökéletes élmény ebben a tekintetben. Az ötlet egyszerű követni, és ezért lehet alkalmazni, hogy a lehető legjobban ki a teljes felület, amely mutatja a változásokat követően. A böngésző típusa, amelyet használ is sokat számít. Internet Explorer ismert, hogy a teljesítmény, hogy nem veszi fel a jelet. Másrészt az összes többi böngésző maximalizálja a felhasználói élményt. A gyors fejlődés a böngészési technológia most összpontosítani végfelhasználói élményt. Ha az általános tapasztalat nagy a letöltések száma automatikusan megnő. A változás másrészt az is szükséges, hogy a felhasználó kap a tapasztalat, hogy összhangban van a fizikai megterhelés. Ez egy adventi tény, hogy egyes felhasználók allergiás élénk színeket. Másrészt a kezét néhány felhasználó nem akarja látni a sötét színeket. Ennek eredményeként a változás kell tenni, hogy a felhasználó megkapja a legjobb kilátás.
2. rész Betűtípusok használata az előnyöket
Megint csak egy ötlet, amely lehetővé teszi a felhasználók számára, leküzdeni a problémákat, amelyek szembesülnek alapértelmezett betűtípus. A fő gondolata az, hogy a megfelelő betűtípus választjuk a megfelelő helyre. A Serif, Sans Serif, kurzív és Fancy a betűtípusok, amelyek nagymértékben használják. A font szempontjából webfejlesztők kell elhelyezni oly módon, hogy maximalizálja a hatását. Míg a helyszínen van kialakulóban a fejlesztő kell összpontosítani a kiemelt rész. Ez azt is jelenti, hogy a fejlécek, oldal címe és a fontos pontokat kiemelve. Alkalmazása ezeket a beállításokat biztosítani fogja, hogy a felhasználói igények, hogy nem változik a betűtípus, valamint a stílust. Ez is az egyik módja annak, hogy a figyelmet a felhasználók felé a szükséges pontokat. Az egységes tipográfiai van valami, hogy kell alkalmazni, és ezért van szükség a tennivaló. Vonzza a felhasználók nem könnyű feladat, és az egyetlen fegyver a fejlesztő arzenál a betűtípus és szín.
3. rész Hogyan változtassuk meg a betűtípus stílus főbb böngészők
A főbb böngészők, amelyek használják a világon az internet olyan, az Internet Explorer, Mozilla Firefox és a Google Chrome-ot. A módszereket lehet alkalmazni változtatni a betűtípust elmagyarázzuk alatt. Az utóbbi része a változó a szín mindezen böngészők is szó lesz, nagy részletességgel:
Változás a Google Chrome
A folyamat csak akkor lehet alkalmazni a Google Chrome a következő. Ez kapcsolódik csak a változás a betűtípus és a nem színes:
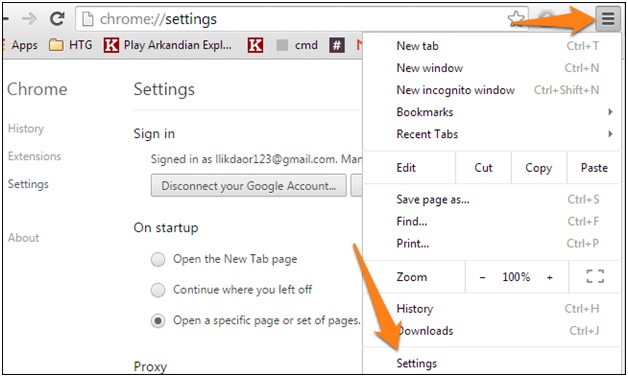
1.A három párhuzamos vonalat a jobb felső sarokban kell nyomni. Miután végzett a felhasználóknak kell menni a beállításokat, hogy folytassa:

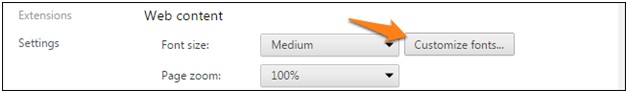
2.Under webtartalom részén a testreszabási betűtípus szakasz kattintanak:

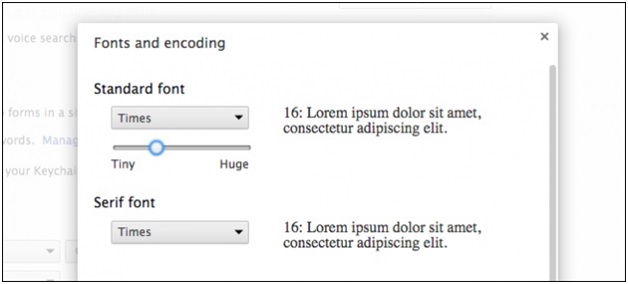
3.A betűtípusok, valamint a kapcsolódó nagysága is könnyedén:

Mozilla Firefox
A folyamat a változó betűtípus magyarázata a következő:
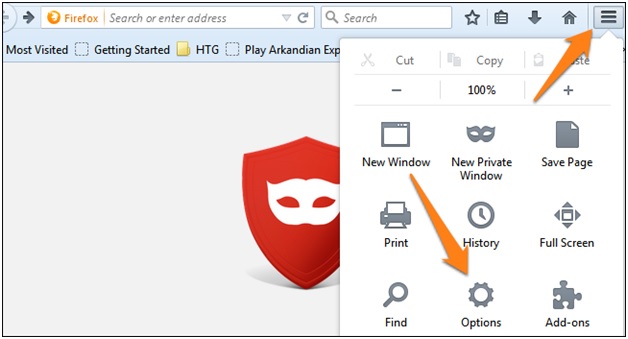
1.Again a három párhuzamos vonalat a jobb felső sarokban kell kattintott a folyamat megkezdéséhez:

2.A következő oldal tartalmát a felső kell kiválasztani. A felhasználó láthatja az betűtípusok:

3.A felhasználó, akkor kap a következő ablak, amelyben a betűtípus meg lehet változtatni. Ez is befejezi a folyamatot teljes egészében:

Internet Explorer
A folyamat és a kapcsolódó lépések magyarázható alatt:
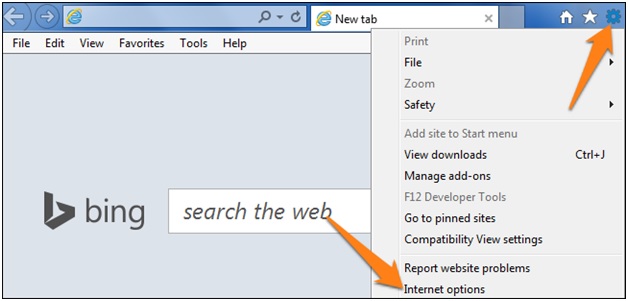
1.A fogaskerék ikonra kell nyomni, hogy folytassa a folyamatot. Az internet opciók, majd ki kell választani:

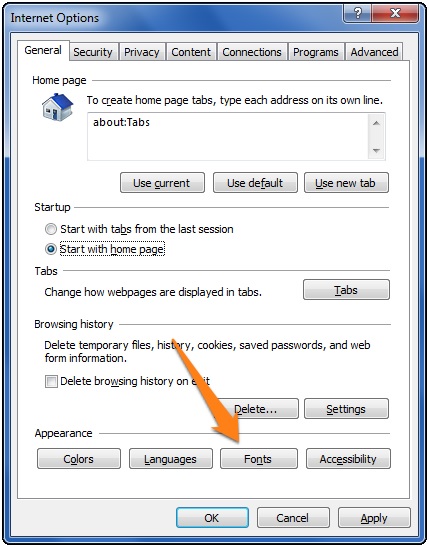
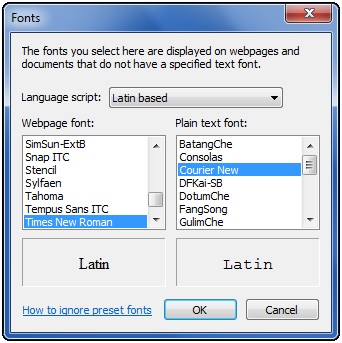
2.Under megjelenése részén a betűk közül választhat:

3.In A következő ablakban a felhasználó megváltoztathatja a betűtípusokat, mint egy ízlése. Ezzel befejeződött a teljes:

4. rész Hogyan kell változtatni a színét a főbb böngészőkben
Google Chrome
A felhasználói igények, hogy kövesse a lépéseket, amelyek az alábbiak szerint a munka elvégzéséhez.
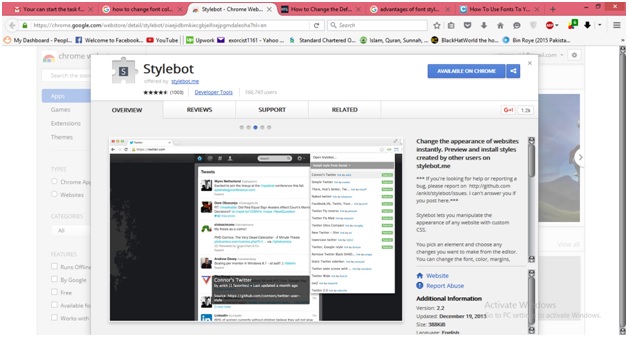
1.From az URL https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha?hl=en a stílus bot kell letölteni:

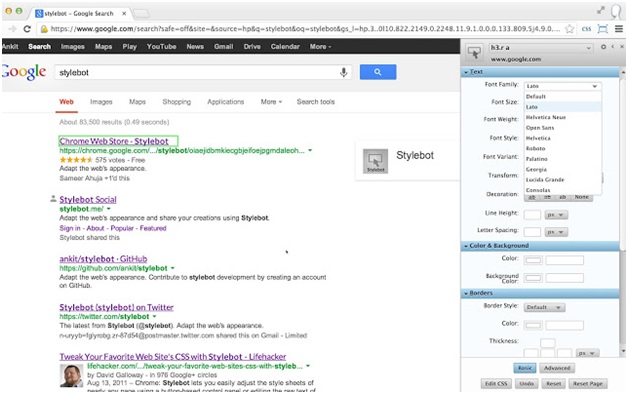
2.A kiterjesztése ismert, hogy rögzítse csak, hogy a CSS kód, amely kapcsolódik színe. Miután ez megtörtént a felhasználó megváltoztathatja a színét bármely weboldalon. Azt is meg kell jegyezni, hogy ez minden történik alapértelmezés szerint az alkalmazás teljesen automatizált. Ez is befejezi a folyamatot teljes egészében:

Mozilla Firefox
A lépések említik a következőképpen:
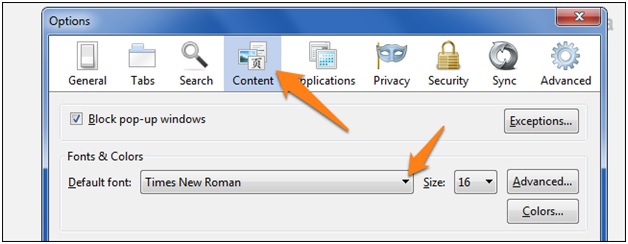
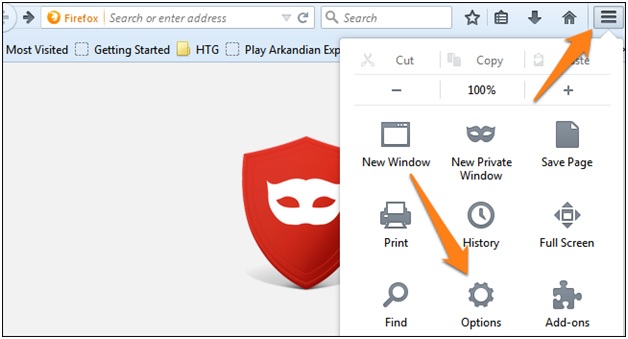
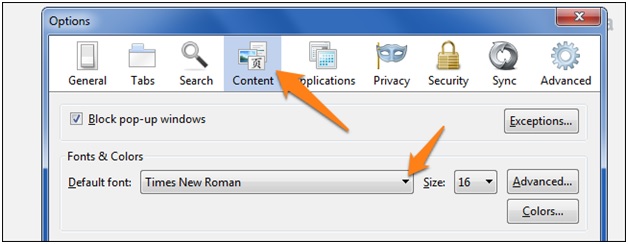
1.A lehetőségek is elérhetővé válnak, mint egy a kép:

2.A tartalmat ezután kell hozzáférni, mint látható a következő:

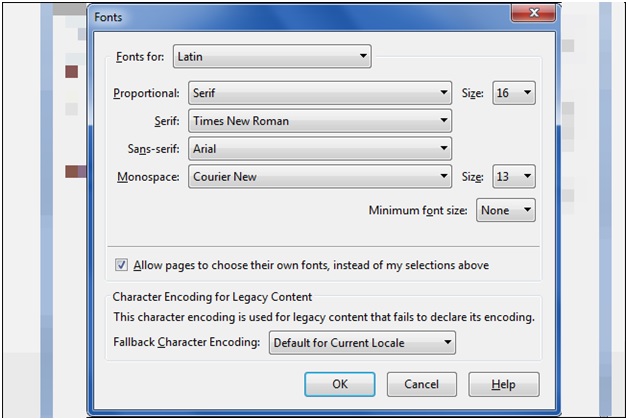
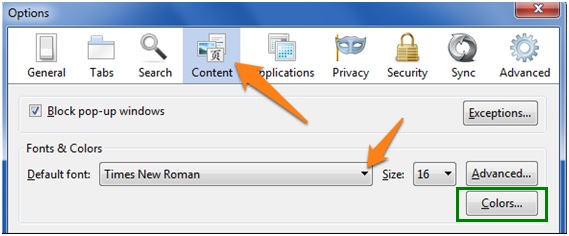
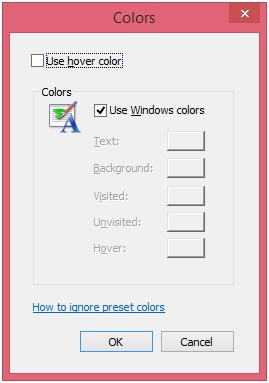
3.A színes lapot ezután meg kell nyomni, hogy hozzáférjen a területen. Ezzel befejeződött a teljes:

Internet Explorer
A folyamat és a kapcsolódó lépések a következők:
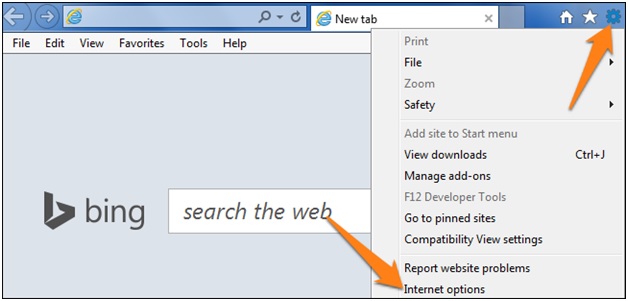
1.A fogaskerék ikonra a jobb felső sarokban kell nyomni. Az internet opciók, majd hozzá kell férni:

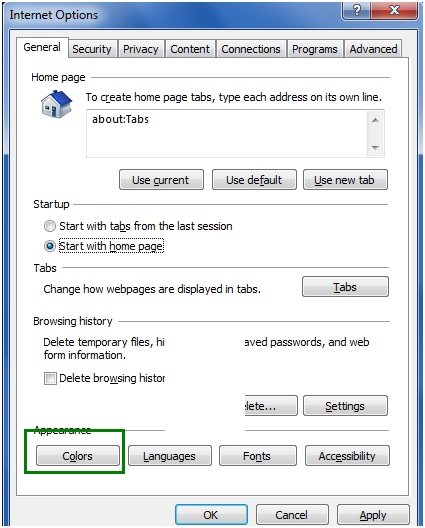
2.A következő oldal színe fülre, majd meg kell nyomni a folytatáshoz:

3.A színek azután változott a per, hogy szükség van a felhasználó:

A felső böngészők nem csak megemlítik, de a részletes eljárások is magyarázható. Miután ez a bemutató már elolvasta a felhasználó megváltoztathatja a betűtípus és a színek, mint szükséges. Az ötlet még az is túl könnyű, hogy minden felhasználó követni.
számítógép problémák
- Computer Crash problémák +
- Képernyő Hiba Win10 +
- Problémák Issue of Computer +
-
- Számítógépes szokás Sleep
- Nem indul, míg a különböző OS?
- Engedélyezze visszaállítása opció
- Problémák a „Hozzáférés megtagadva Error”
- Alacsony memória hiba
- Hiányzó DLL fájlok
- PC nem áll le
- Error 15 fájl nem található
- Tűzfal nem működik
- Nem lehet belépni a BIOS
- Számítógépes Overheat
- Unmountable rendszerindító kötet Error
- AMD Gyors Stream Error
- „Fan Noise túl hangos” kérdés
- Shift gomb nem működik
- Nincs hang a számítógép
- „Tálca Eltűnt” Error
- Lassú számítógép Futás
- A számítógép automatikusan újraindul
- Számítógép nem kapcsol be
- Magas CPU használat a Windows
- Nem lehet csatlakozni a WiFi
- 'Hard Disk Bad Sector'
- Merevlemez nem detektálja?
- Nem lehet csatlakozni az Internet Windows 10
- Nem tud belépni a Csökkentett mód a Windows 10